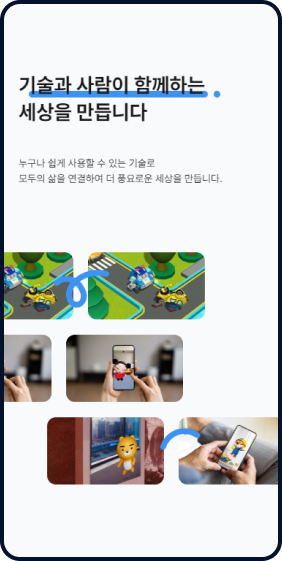
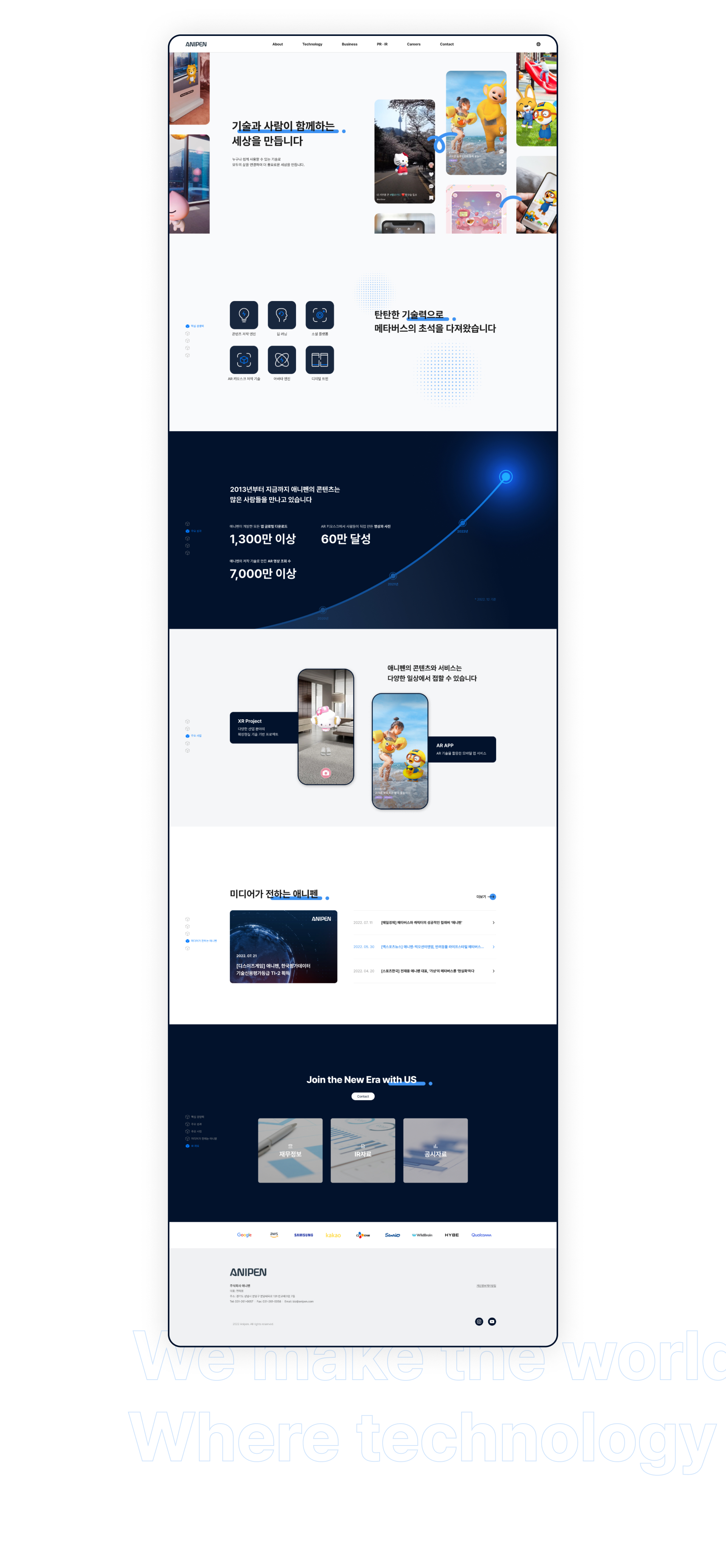
기술과 사랑이 함께하는세상을 만듭니다.
애니펜
- 프로젝트명
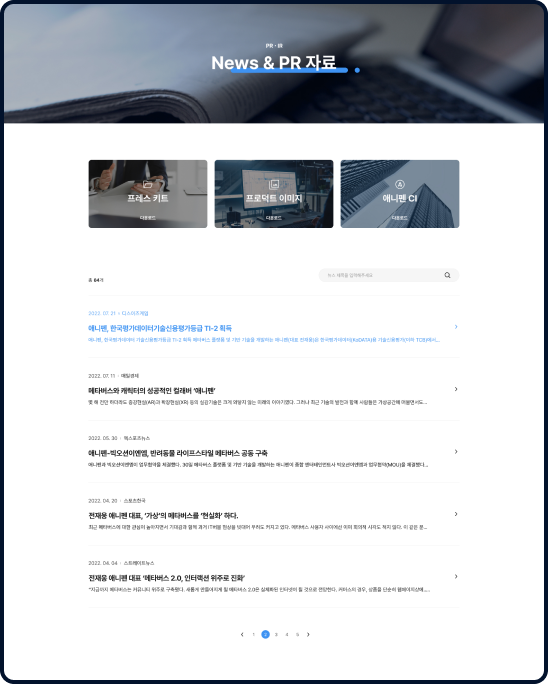
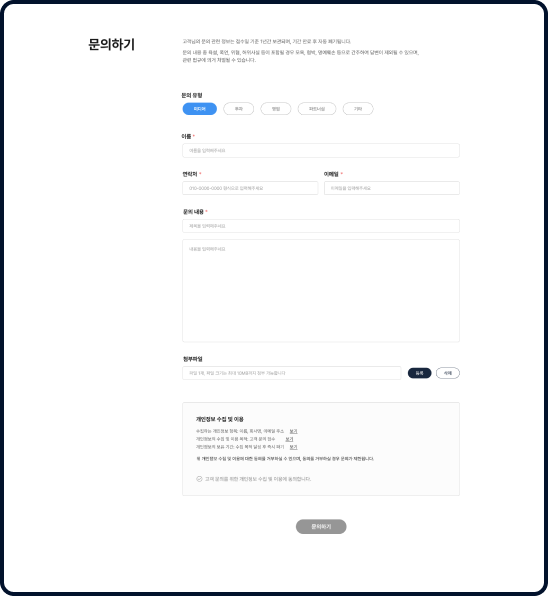
- 애니펜 웹사이트/모바일 구축
- 제작방식
- 워드프레스, 반응형 구축
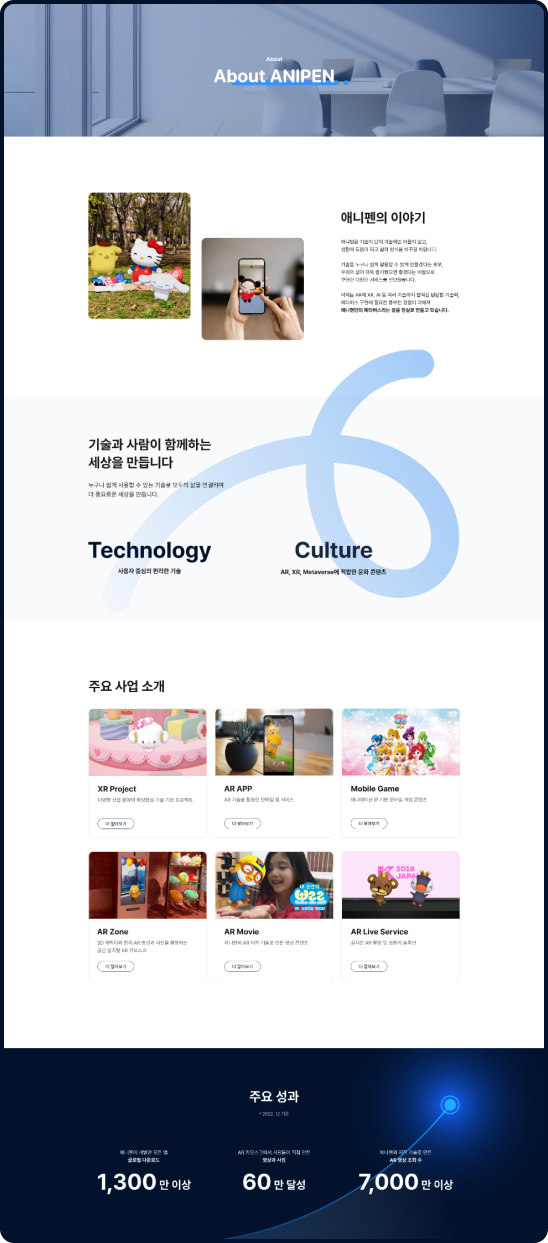
애니펜은 기술이 단지 기술에만 머물지 않고, 생활에 도움이 되고 삶의 방식을 바꾸길 바랍니다. 기술을 누구나 쉽게 활용할 수 있게 만들겠다는 포부, 우리의 삶이 더욱 즐거웠으면 좋겠다는 바람으로 구현한 다양한 서비스를 선보였습니다.이제는 AR에 XR, AI 등 여러 기술까지 합쳐진 탄탄한 기술력, 메타버스 구현에 필요한 풍부한 경험이 더해져 애니펜만의 메타버스라는 꿈을 현실로 만들고 있습니다.

We make the world
Where technology
Mission & Goal
여백과 깔끔함으로
표현된 아이덴티티
웹사이트에서 표현된
신뢰성
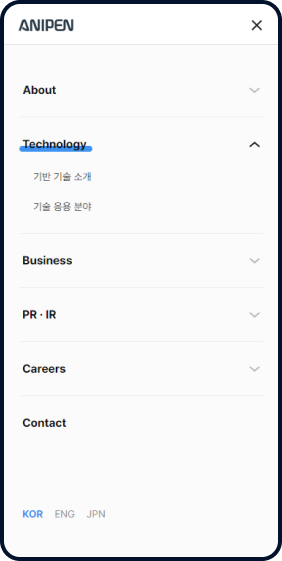
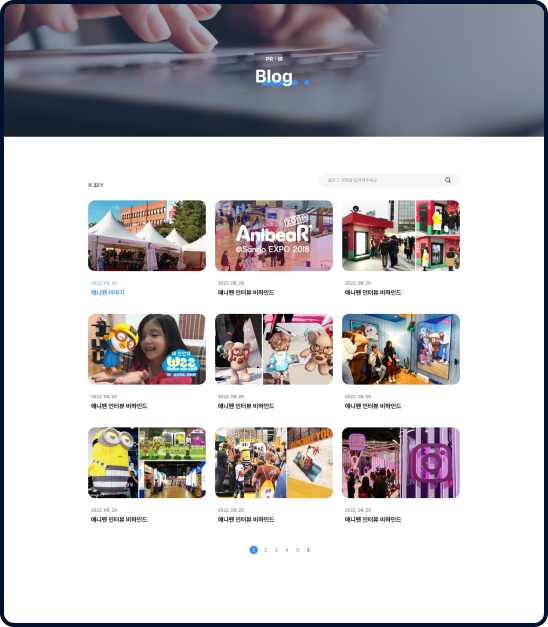
카테고리화로 인한
편리성
추상적인 미래가치를 표현하려는
아이덴티티의 시각화
기술력이 우수한 기업에서 느껴질
수 있는 지루한 이미지의 변화
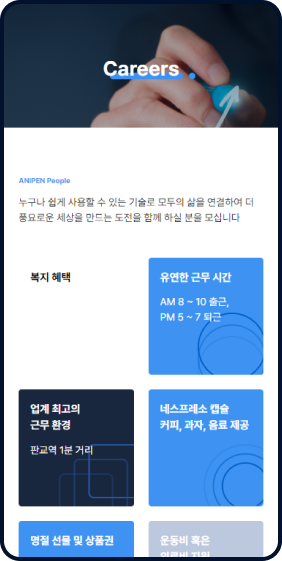
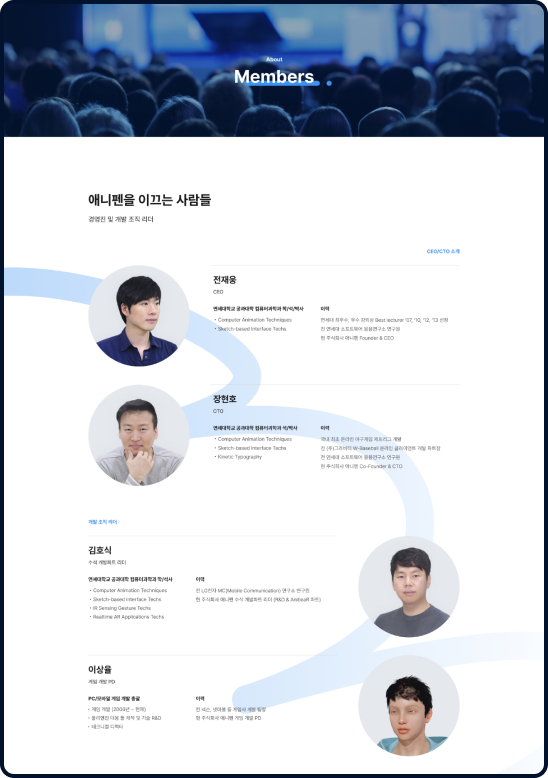
잠재적 투자자, 주주, 인사지원자,
미디어를 위한 웹사이트
애니메이션이라는 주체가 주는
아동의 이미지 한계의 해소
기술력, 비전, 맨파워의 강점을
나타내기 위한 표현 방법
지루하고 자칫 과해 보일 수 있는
방대한 자료에 대한 해결 필요
Radius
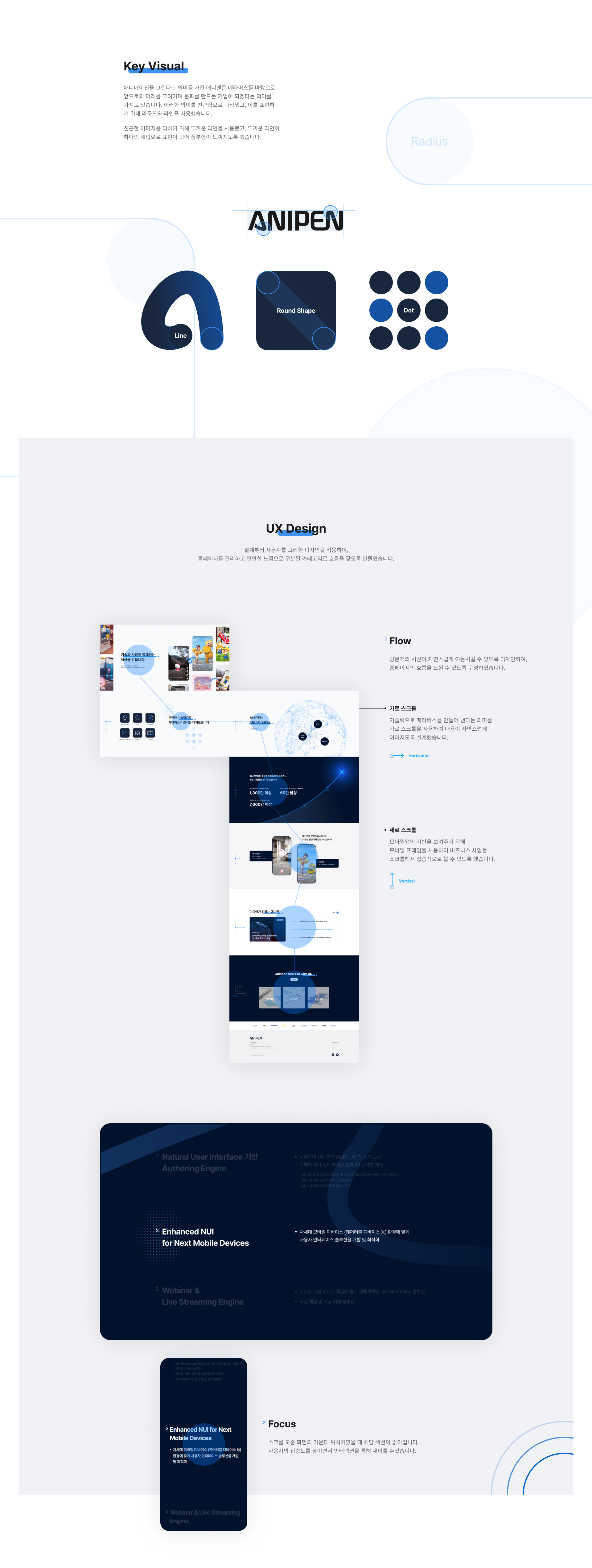
Key Visual
애니메이션을 그린다는 의미를 가진 애니펜은 메타버스를 바탕으로
앞으로의 미래를 그려가며 문화를 만드는 기업이 되겠다는 의미를
가지고 있습니다. 이러한 의미를 친근함으로 나타냈고, 이를 표현하
기 위해 라운드와 라인을 사용했습니다.
친근한 이미지를 더하기 위해 두꺼운 라인을 사용했고, 두꺼운 라인이
하나의 쉐입으로 표현이 되어 풍부함이 느껴지도록 했습니다.



UX Design
설계부터 사용자를 고려한 디자인을 적용하여,
홈페이지를 편리하고 편안한 느낌으로 구분된 카테고리로 흐름을 갖도록 만들었습니다.

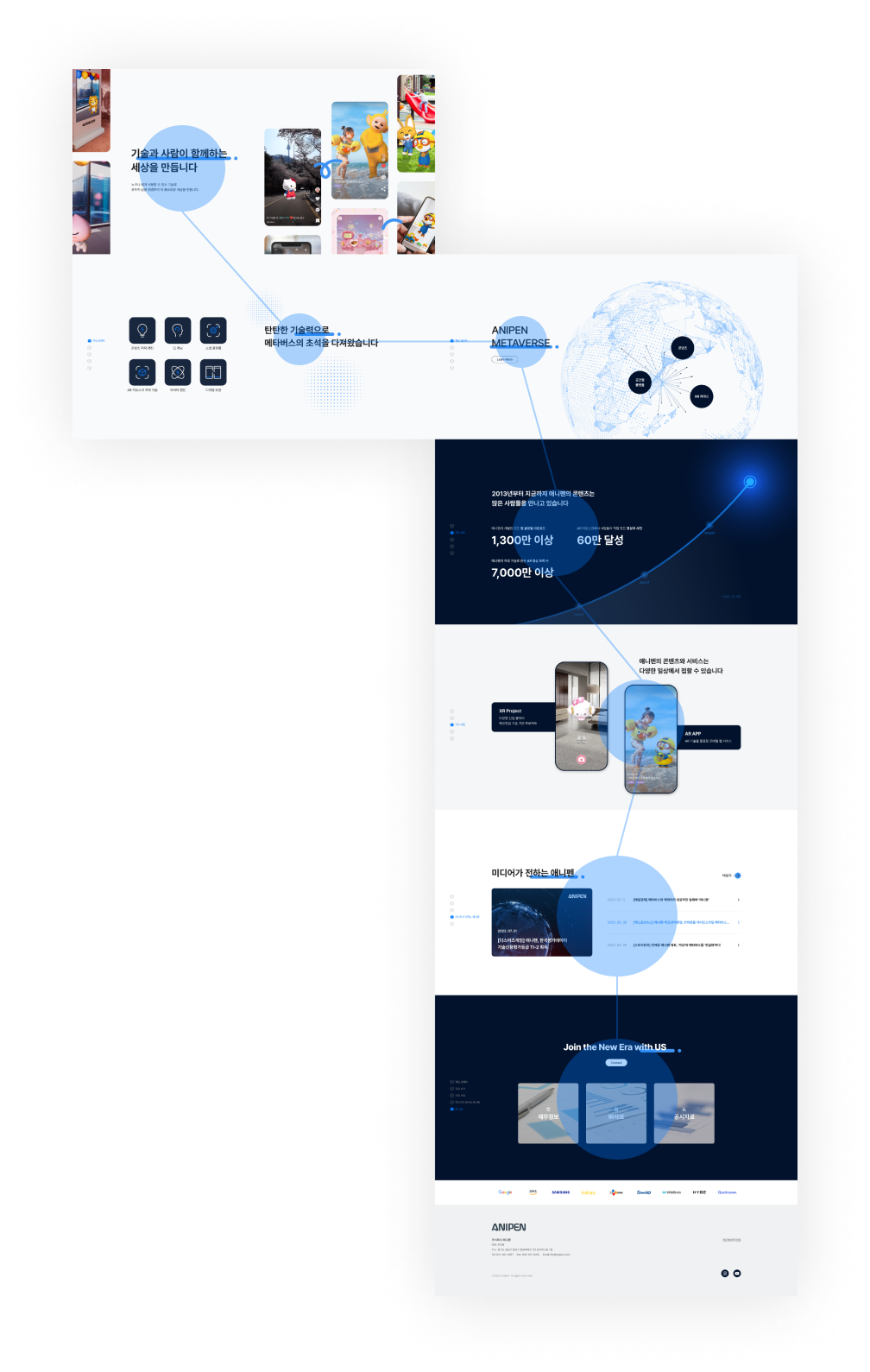
Flow
방문객의 시선이 자연스럽게 이동시킬 수 있도록 디자인하여,
홈페이지의 흐름을 느낄 수 있도록 구성하였습니다.
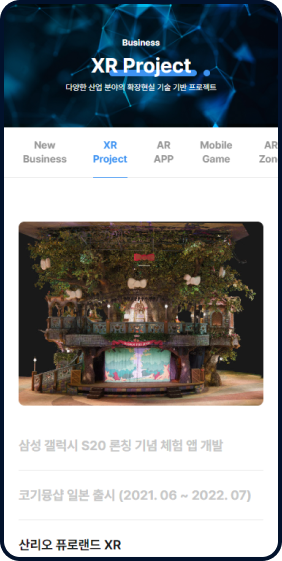
기술력으로 메타버스를 만들어 낸다는 의미를
가로 스크롤을 사용하여 내용이 자연스럽게
이어지도록 설계했습니다.

Horizontal
모바일앱의 기반을 보여주기 위해
모바일 프레임을 사용하여 비즈니스 사업을
스크롤해서 집중적으로 볼 수 있도록 했습니다.

Vertical

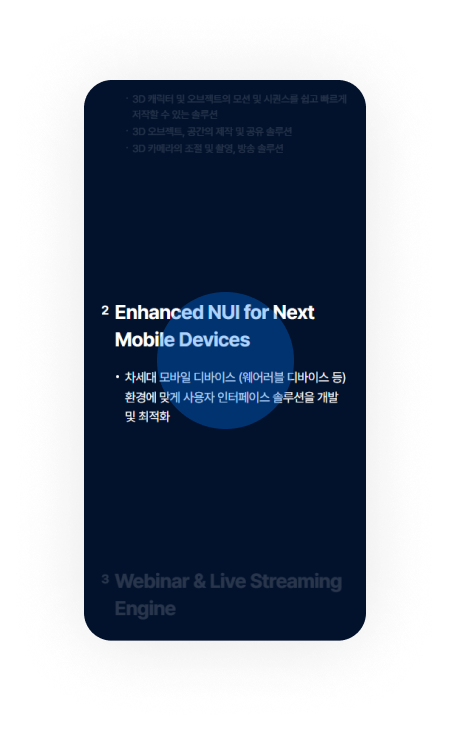
Focus
스크롤 도중 화면의 가운데 위치하였을 때 해당 섹션이 밝아집니다.
사용자의 집중도를 높이면서 인터랙션을 통해 재미를 주었습니다.

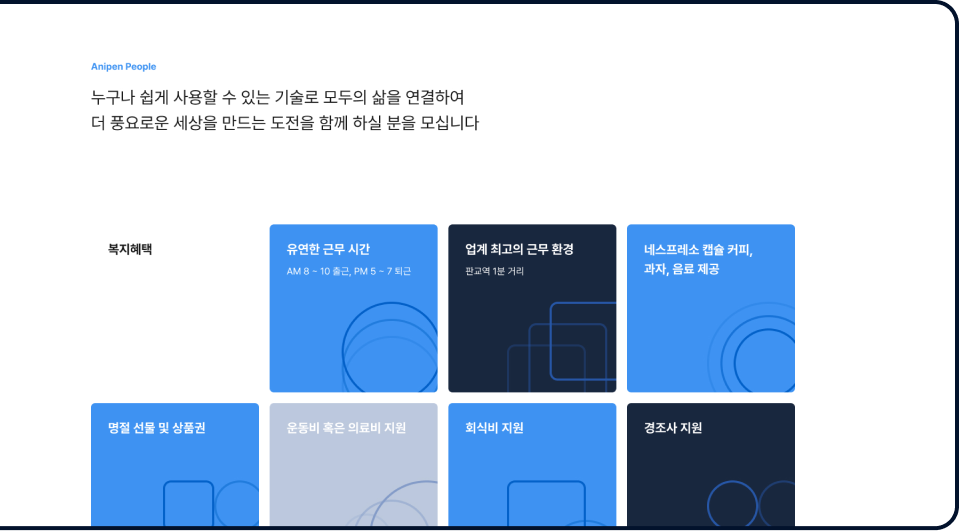
Oranized
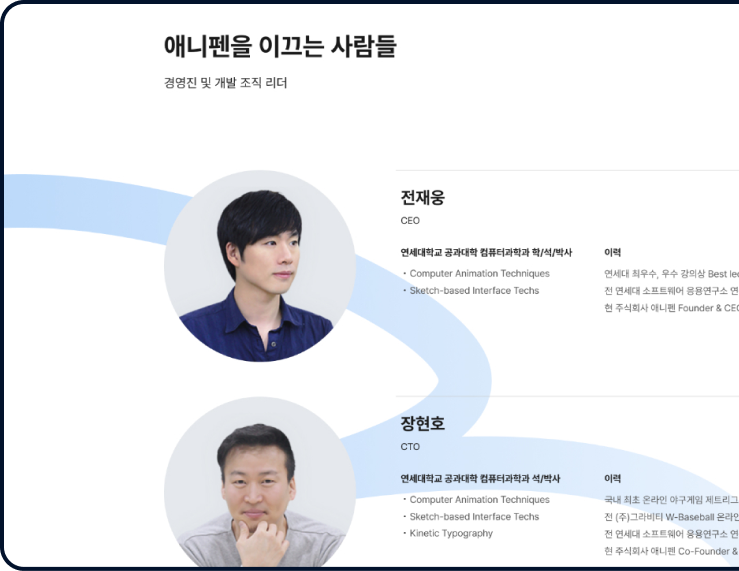
많은 양의 설명적 텍스트를 선택적으로 보여줌으로써,
기업이 여러 사업과 프로젝트를 동시에 이끌어간다는 것을
깔끔하게 보여줄 수 있게 했습니다.


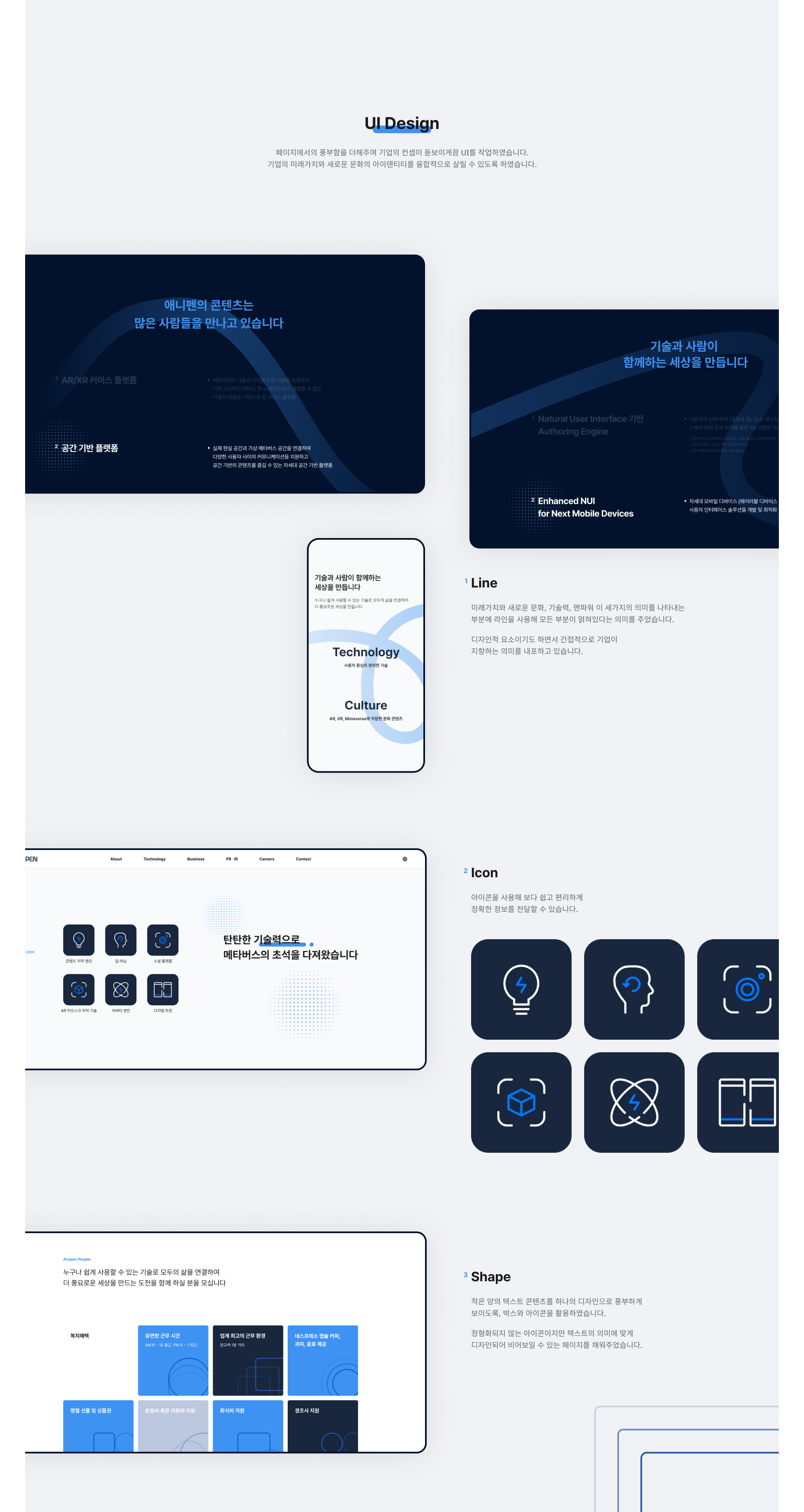
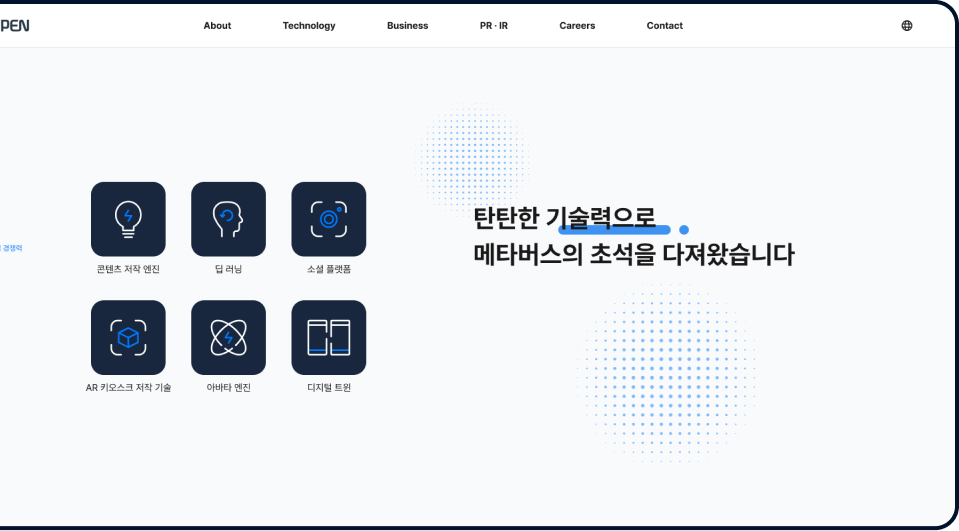
UI Design
페이지에서의 풍부함을 더해주며 기업의 컨셉이 돋보이게끔 UI를 작업하였습니다.
기업의 미래가치와 새로운 문화의 아이덴티티를 융합적으로 살릴 수 있도록 하였습니다.



Line
미래가치와 새로운 문화, 기술력, 맨파워 이 세가지의 의미를 나타내는
부분에 라인을 사용해 모든 부분이 얽혀있다는 의미를 주었습니다.
디자인적 요소이기도 하면서 간접적으로 기업이
지향하는 의미를 내포하고 있습니다.

Icon
아이콘을 사용해 보다 쉽고 편리하게
정확한 정보를 전달할 수 있습니다.


Shape
적은 양의 텍스트 콘텐츠를 하나의 디자인으로 풍부하게
보이도록, 박스와 아이콘을 활용하였습니다.
정형화되지 않는 아이콘이지만 텍스트의 의미에 맞게
디자인되어 비어보일 수 있는 페이지를 채워주었습니다.
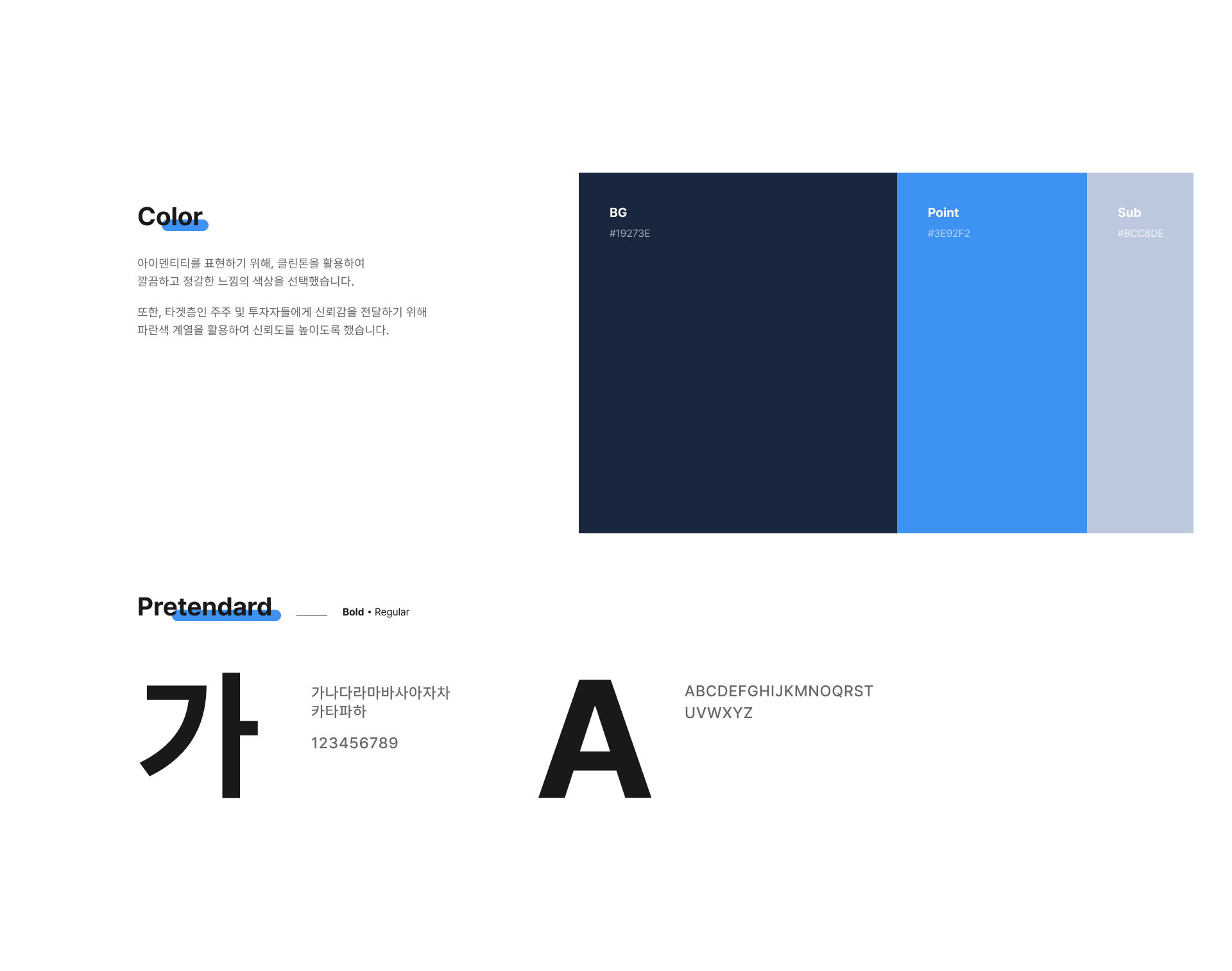
Color
아이덴티티를 표현하기 위해, 클린톤을 활용하여
깔끔하고 정갈한 느낌의 색상을 선택했습니다.
또한, 타겟층인 주주 및 투자자들에게 신뢰감을 전달하기 위해
파란색 계열을 활용하여 신뢰도를 높이도록 했습니다.
BG
#19273ePOINT
#3e92f2Sub
#bcc8dePretendard
Bold · Regular
가
가나다라마바사아자차
카타파하
123456789
A
ABCDEFGHIJKMNOQRST
UVWXYZ
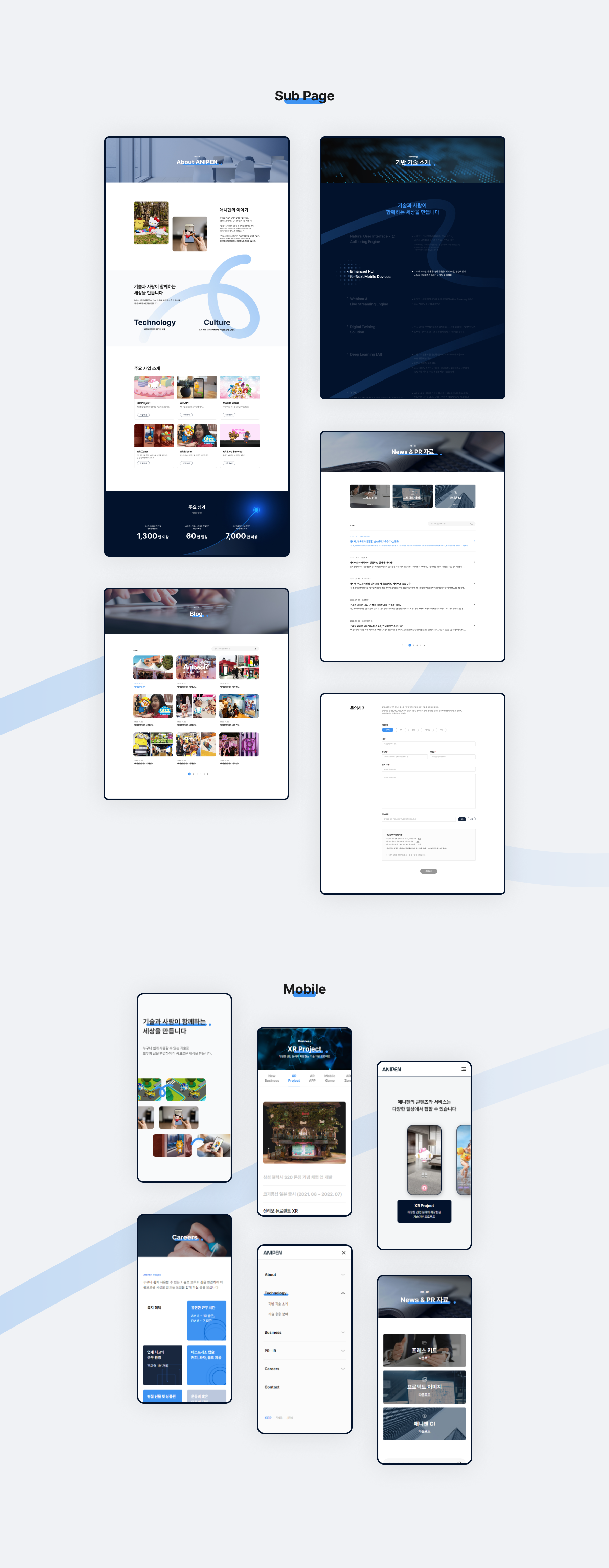
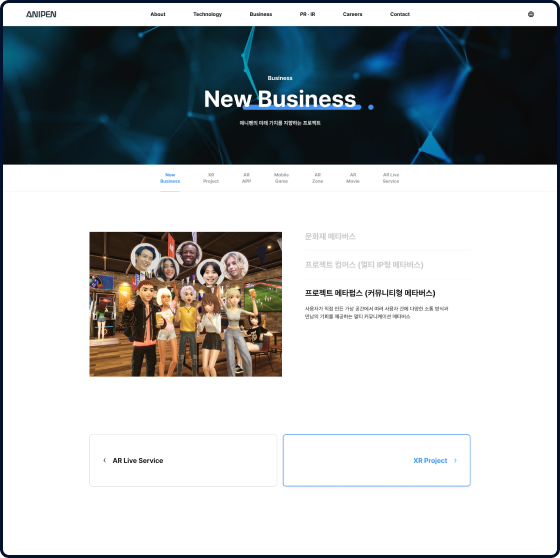
Sub Page





Mobile