알러지프리로 수면의 질을 높이는기능성 침구의 시작
알레르망
- 프로젝트명
- 알레르망 웹사이트 구축
- 제작방식
- 워드프레스, 반응형 구축
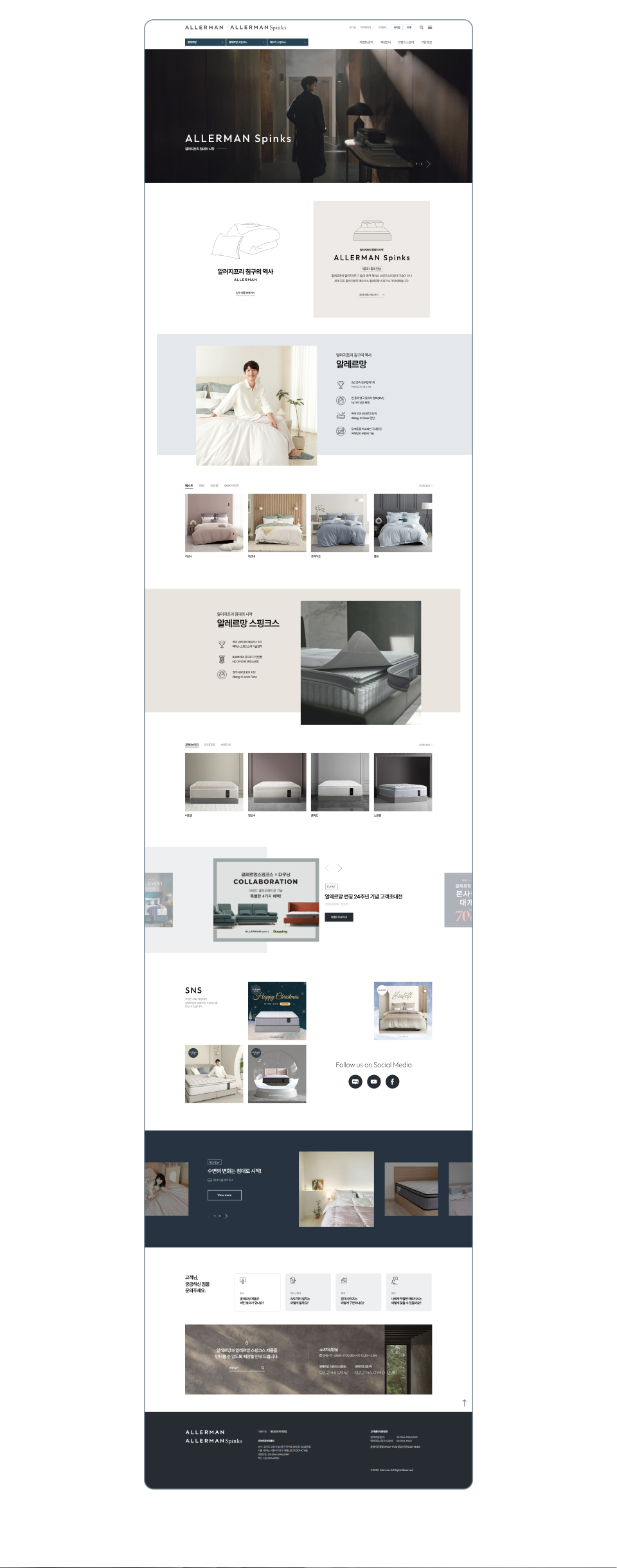
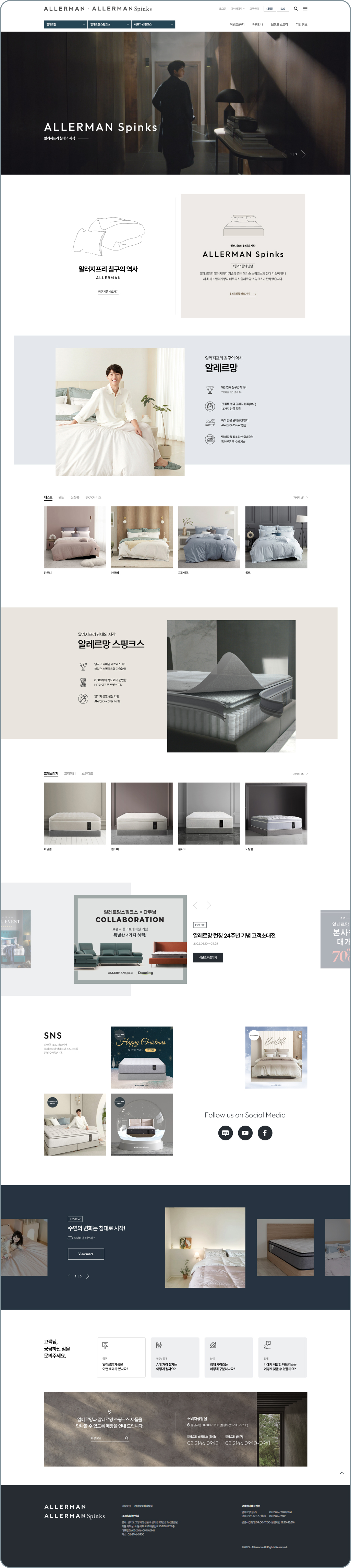
알레르망은 기능성 침구 시장의 선도 기업으로서 알러지프리 침구로 고객들의 건강한 삶을 영위할 수 있도록 한발 앞서가는 브랜드입니다. 이러한 기업 정신을 이어 개척자적 사명감을 가지고 침대 시장 진출을 통한 새로운 도약을 시작하였습니다. 이번 웹사이트 리뉴얼의 핵심은 알레르망의 새로운 프리미엄 침대브랜드인 알레르망 스핑크스를 방문자에게 보다 더 확실히 각인시키는 데 있습니다. 이를 고려하여 알레르망이 추구하는 고객 가치 실현, 창의적 도전, 인간중심 이라는 3가지 철학 아래 공간감이 돋보이는 플로우 화면과 컨텐츠별 명확한 분리가 특징입니다. 특히 알레르망이 전개하는 세 가지 주요 브랜드(알레르망, 알레르망 스핑크스, 애드가 스핑크스)를 분리하여 사용자들에게 혼란 주지않으면서 차별화를 주어 알레르망의 강점을 나타낼 수 있도록 디자인 설계를 하였습니다. 사용자 중심의 직관적인 UXUI구성으로 빠른 콘텐츠 접근 및 오랜 시간 동안 머물수 있도록 효과적이고 편리하게 사이트를 구축하였습니다.

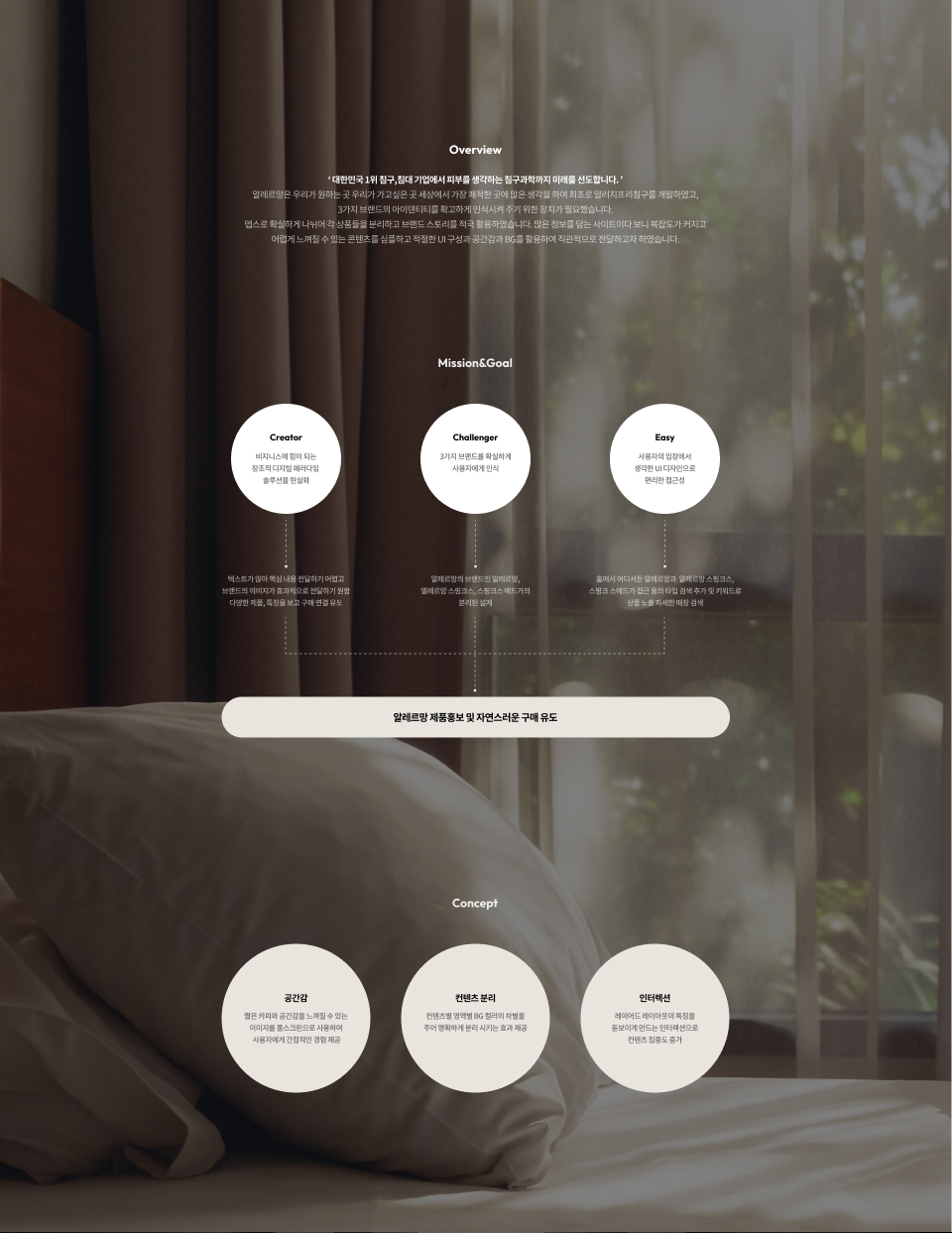
Overview
‘ 대한민국 1위 침구,침대 기업에서 피부를 생각하는 침구과학까지 미래를 선도합니다. ’ 알레르망은 우리가 원하는 곳 우리가 가고싶은 곳 세상에서 가장 쾌적한 곳에 많은 생각을 하여 최초로 알러지프리침구를 개발하였고, 3가지 브랜드의 아이덴티티를 확고하게 인식시켜 주기 위한 장치가 필요했습니다. 뎁스로 확실하게 나뉘어 각 상품들을 분리하고 브랜드 스토리를 적극 활용하였습니다. 많은 정보를 담는 사이트이다 보니 복잡도가 커지고 어렵게 느껴질 수 있는 콘텐츠를 심플하고 적절한 UI 구성과 공간감과 BG를 활용하여 직관적으로 전달하고자 하였습니다.
Mission&Goal

Concept
-
공간감
짧은 카피와 공간감을 느껴질 수 있는
이미지를 풀스크린으로 사용하여
사용자에게 간접적인 경험 제공 -
컨텐츠 분리
컨텐츠별 영역별 BG 컬러의 차별을
주어 명확하게 분리 시키는 효과 제공 -
인터렉션
레이어드 레이아웃의 특징을
돋보이게 만드는 인터렉션으로
컨텐츠 집중도 증가

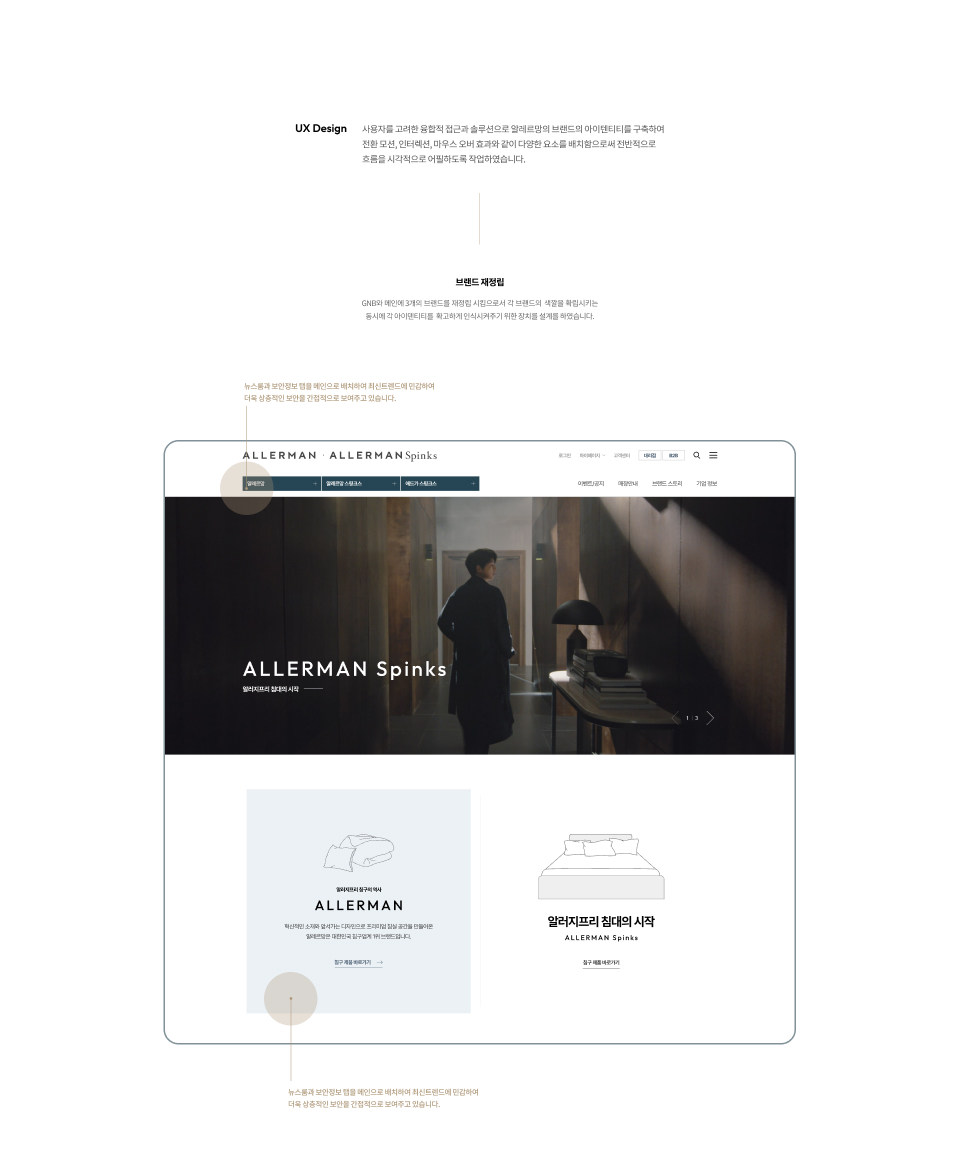
UX Design
사용자를 고려한 융합적 접근과 솔루션으로 알레르망의 브랜드의 아이텐티티를 구축하여
전환 모션, 인터렉션, 마우스 오버 효과와 같이 다양한 요소를 배치함으로써 전반적으로
흐름을 시각적으로 어필하도록 작업하였습니다.
브랜드 재정립
GNB와 메인에 3개의 브랜드를 재정립 시킴으로서 각 브랜드의 색깔을 확립시키는
동시에 각 아이덴티티를 확고하게 인식시켜주기 위한 장치를 설계를 하였습니다.


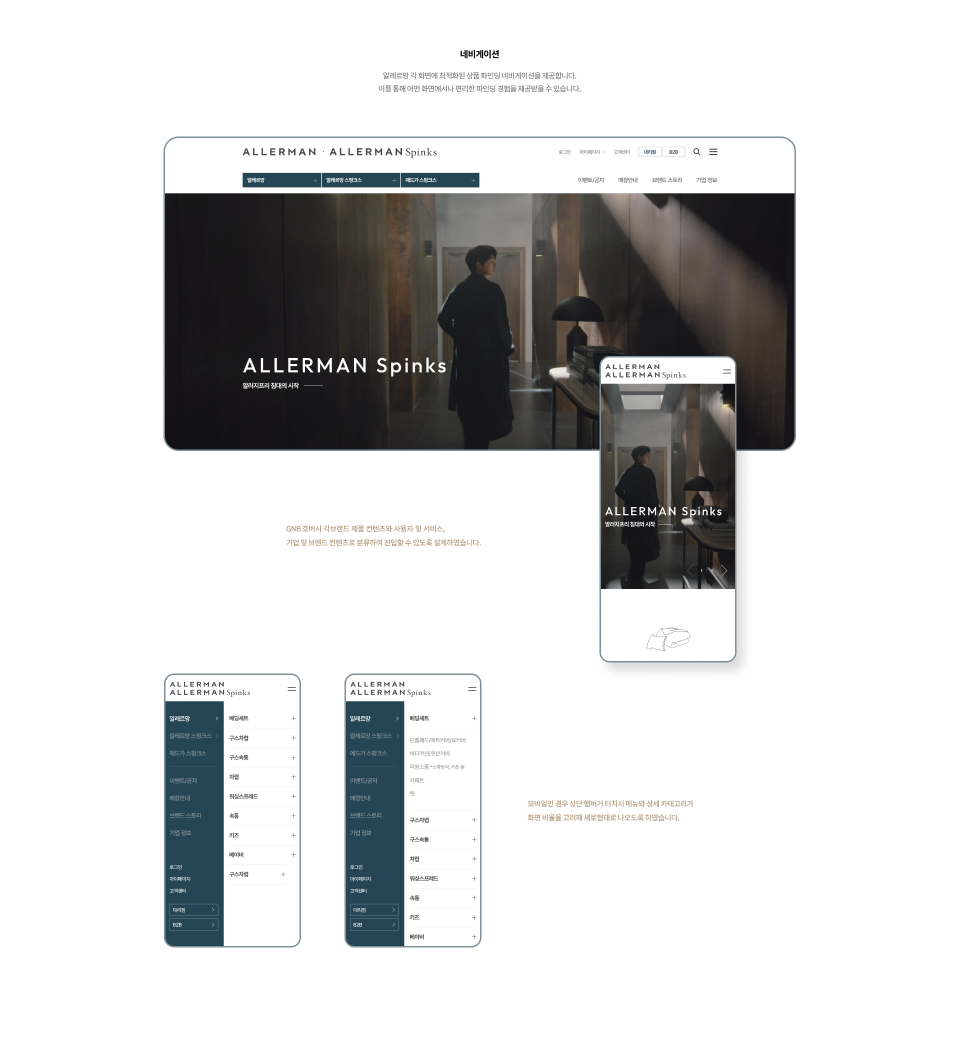
네비게이션
알레르망 각 화면에 최적화된 상품 파인딩 네비게이션을 제공합니다.
이를 통해 어떤 화면에서나 편리한 파인딩 경험을 제공받을 수 있습니다.

-
GNB 호버시 각브랜드 제품 컨텐츠와 사용자 및 서비스,
기업 및 브랜드 컨텐츠로 분류하여 진입할 수 있도록 설계하였습니다.
-


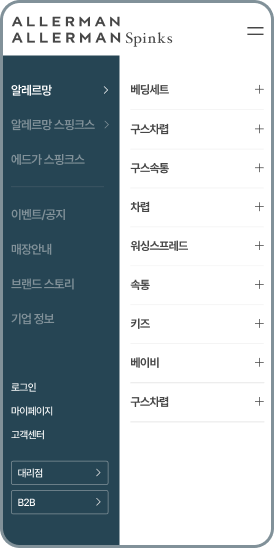
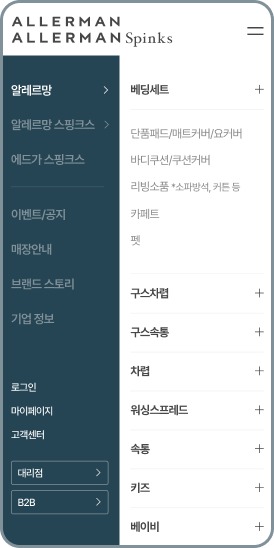
모바일인 경우 상단 햄버거 터치시 메뉴와 상세 카테고리가
화면 비율을 고려해 세로형태로 나오도록 하였습니다.
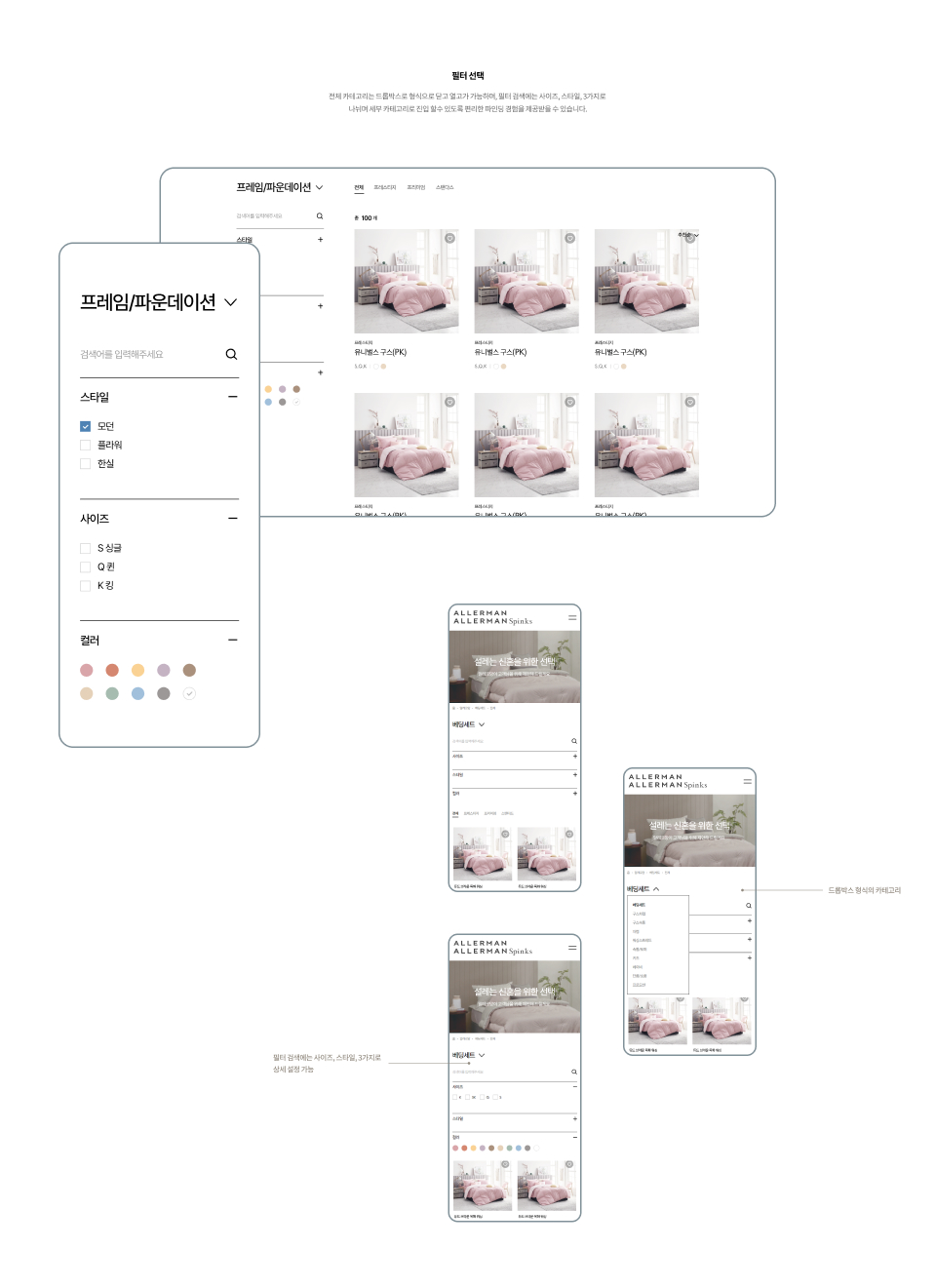
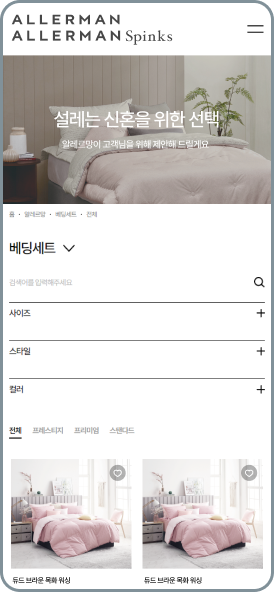
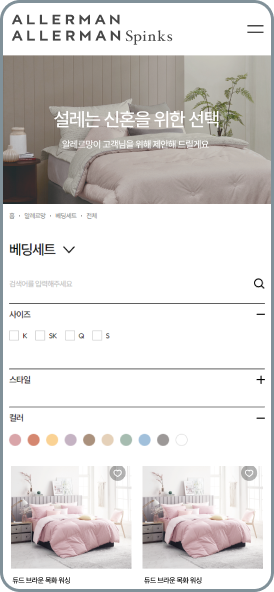
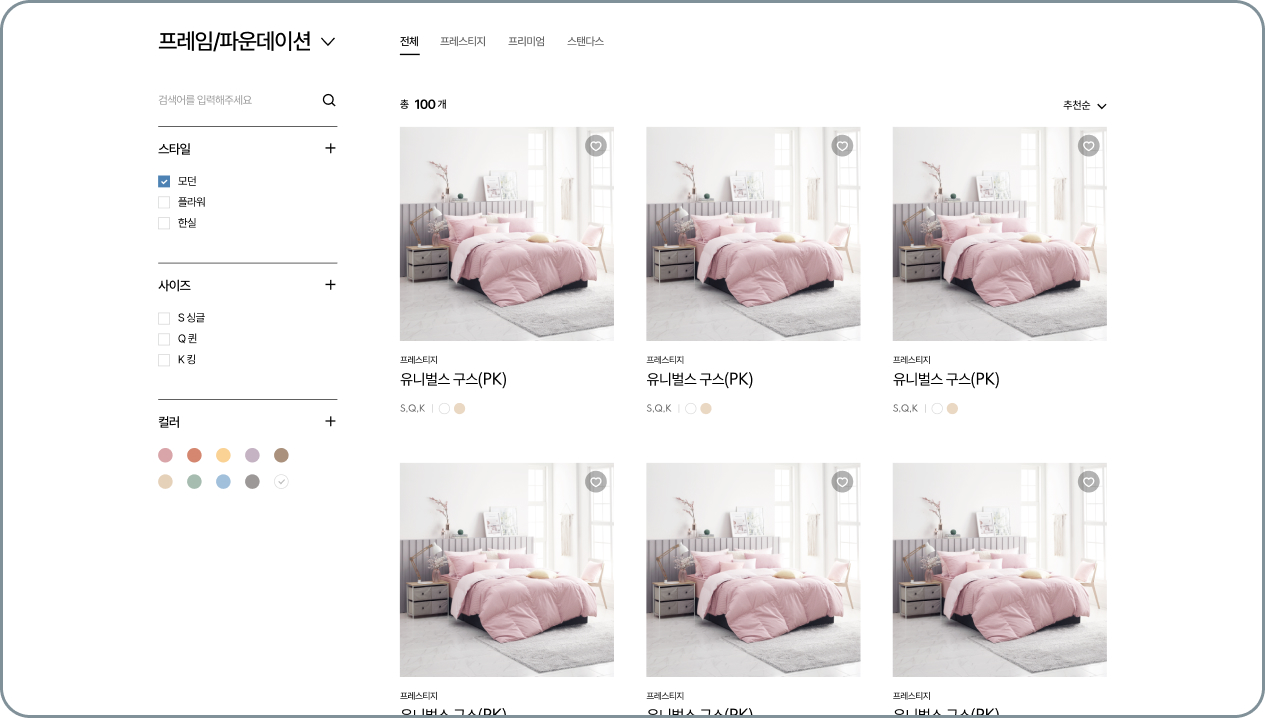
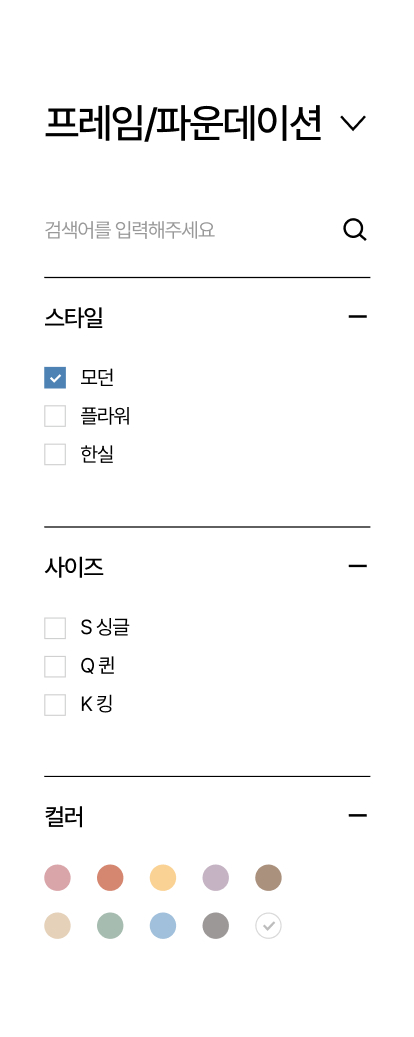
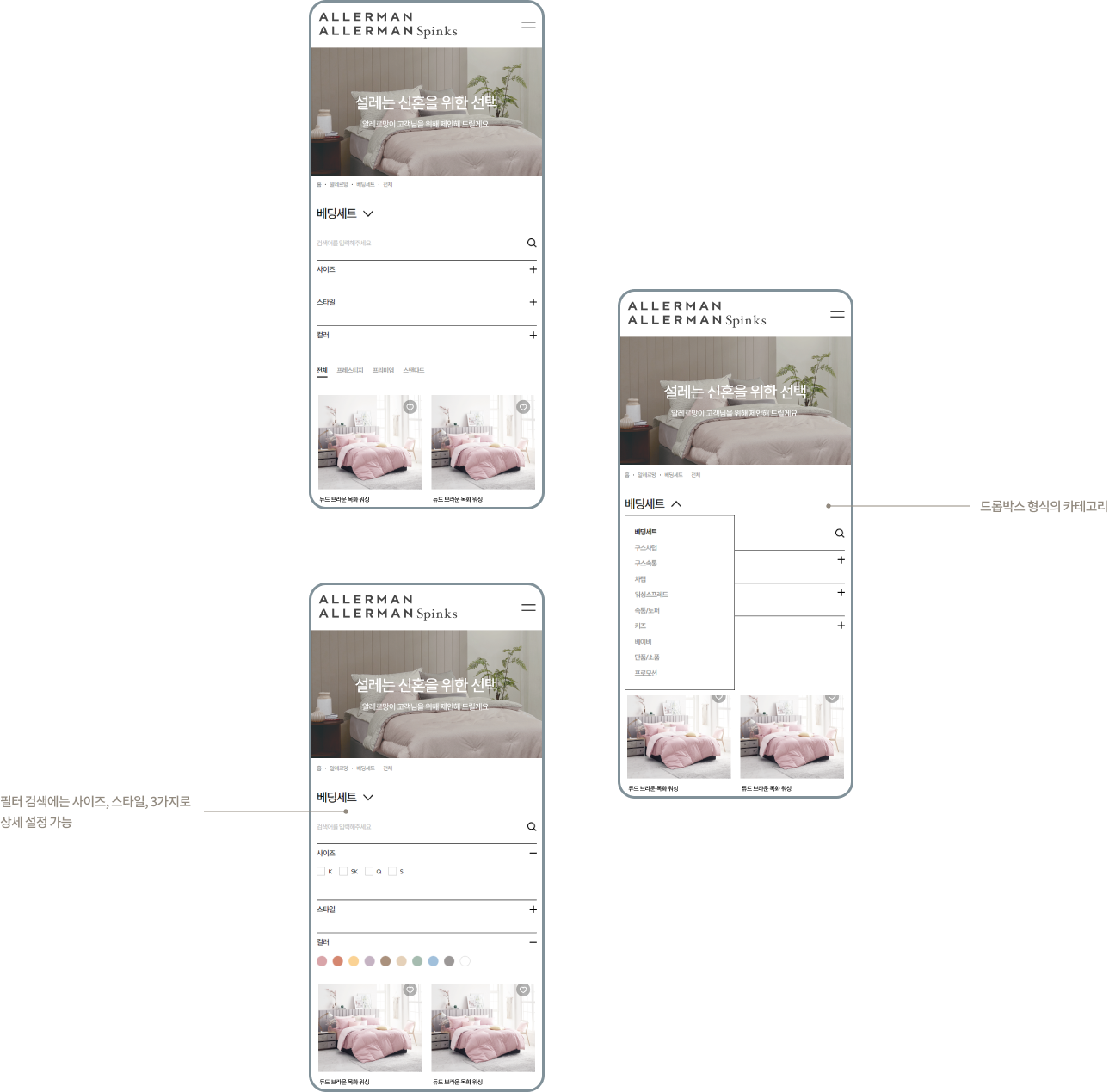
필터 선택
전체 카테고리는 드롭박스로 형식으로 닫고 열고가 가능하며, 필터 검색에는 사이즈, 스타일, 3가지로
나뉘며 세부 카테고리로 진입 할수 있도록 편리한 파인딩 경험을 제공받을 수 있습니다.



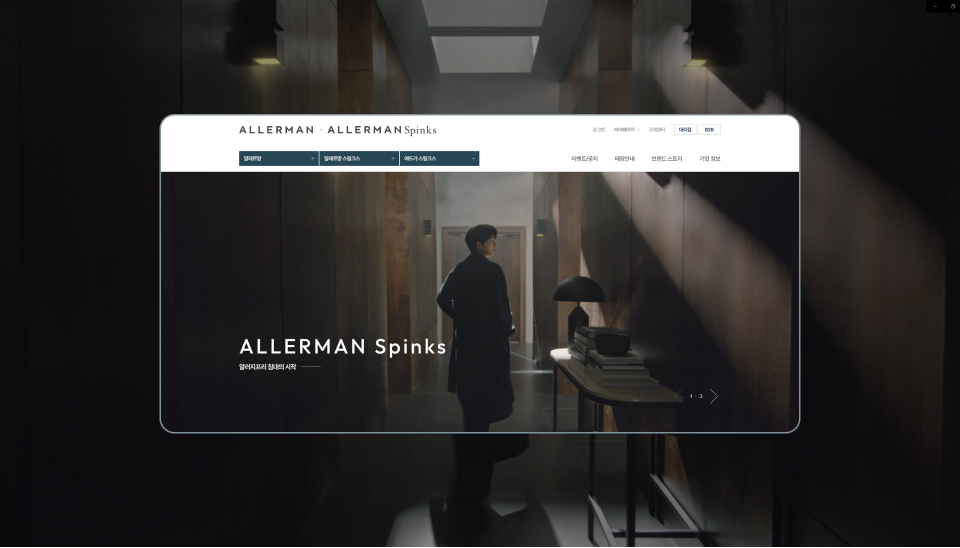
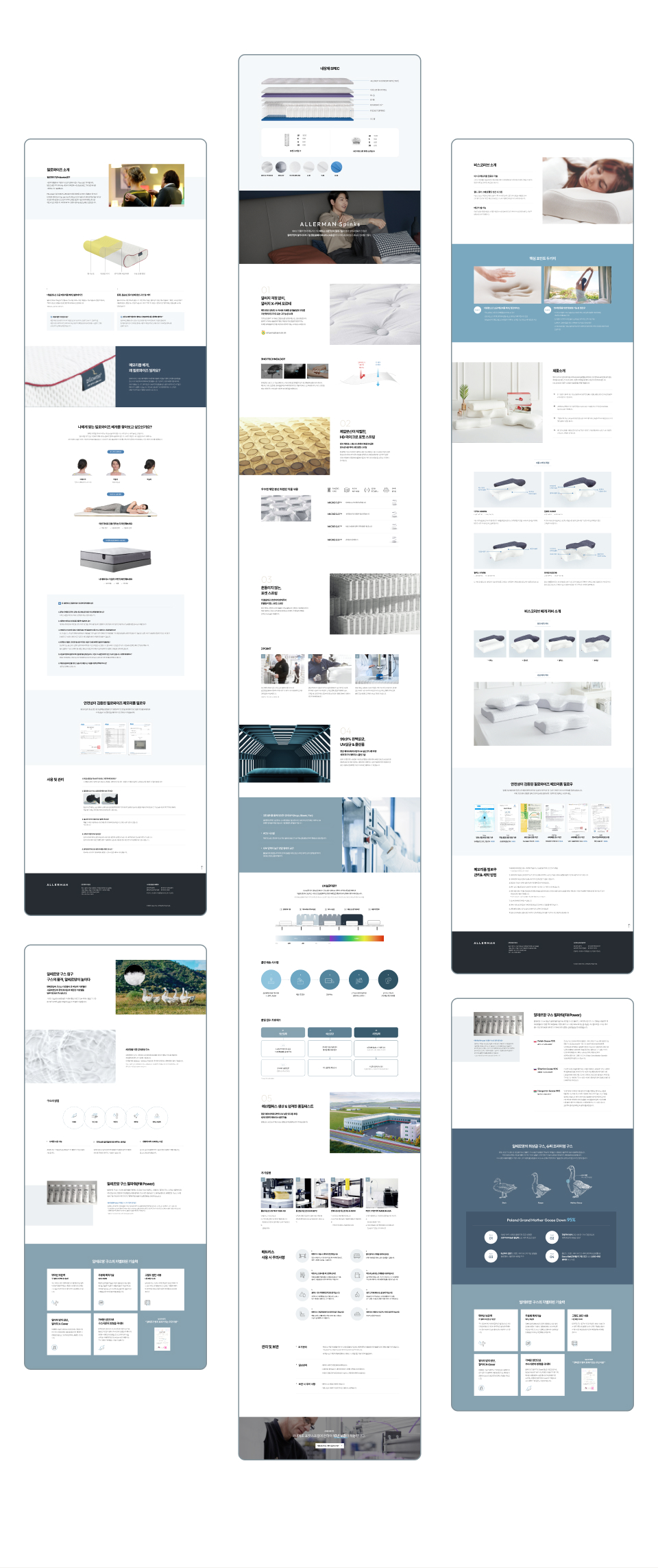
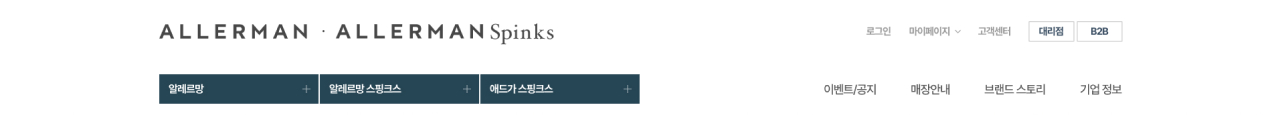
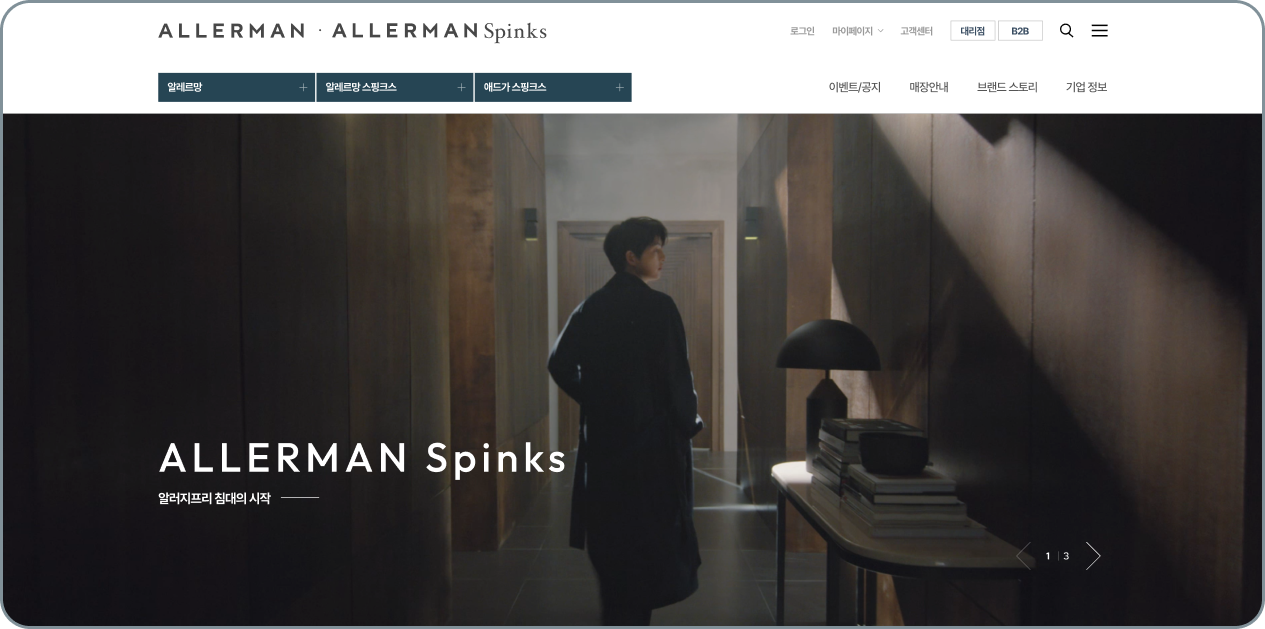
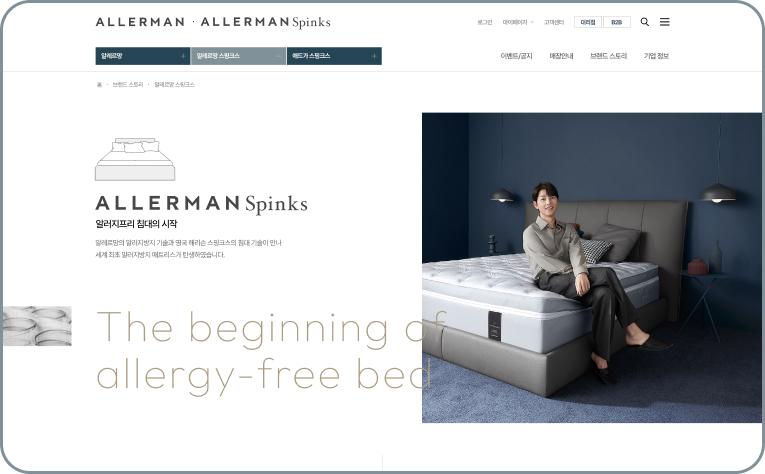
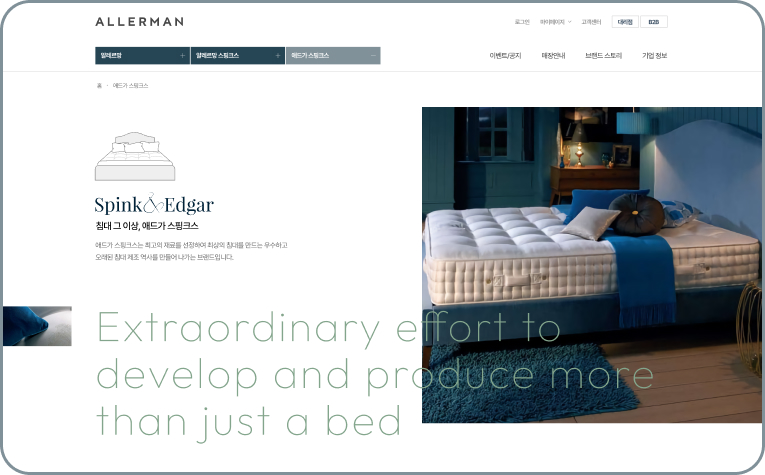
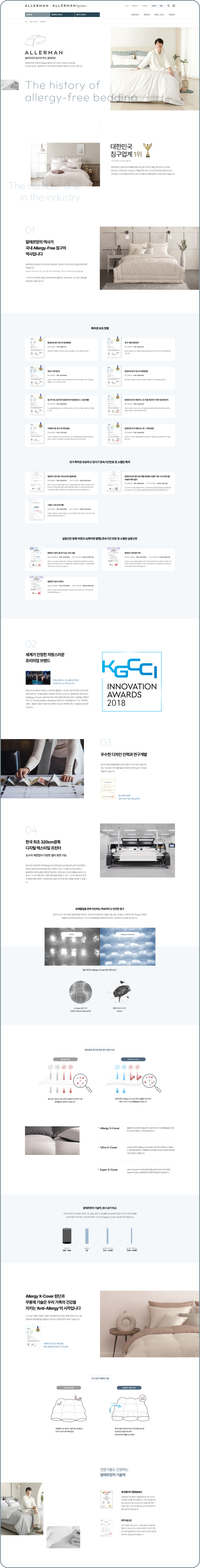
공간감이 보이는 화면 플로우
공간감을 느낄 수 있는 플로우로 구성하여 지루하지 않게 배치하고 적절한 이미지 사용으로 주요 컨텐츠에
자연스럽게 녹여내여 브랜드에 맞는 친근하고 전문적인 인상을 전달하기 위해 만들었습니다.
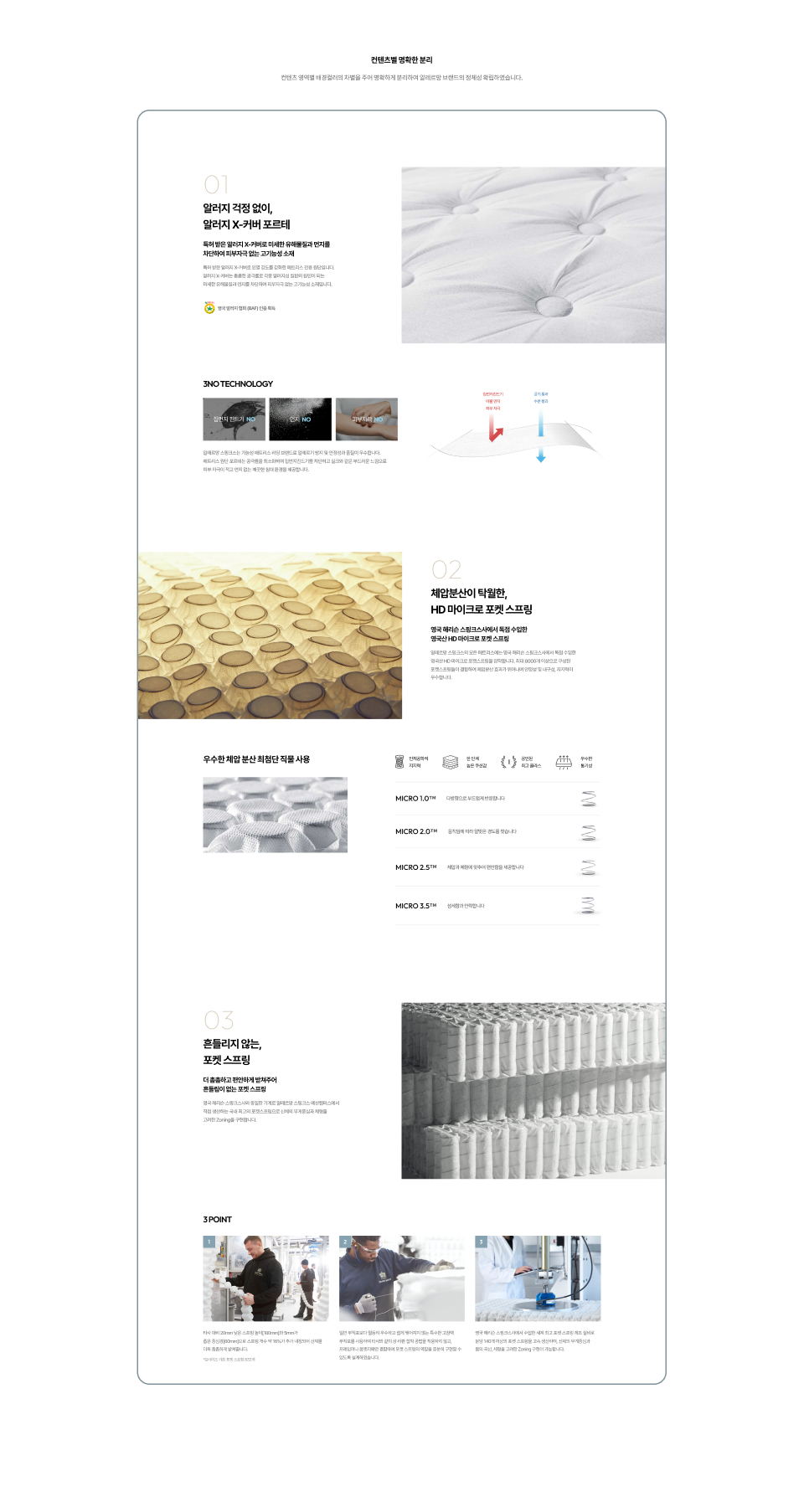
컨텐츠별 명확한 분리
컨텐츠 영역별 배경컬러의 차별을 주어 명확하게 분리하여 알레르망 브랜드의 정체성 확립하였습니다.

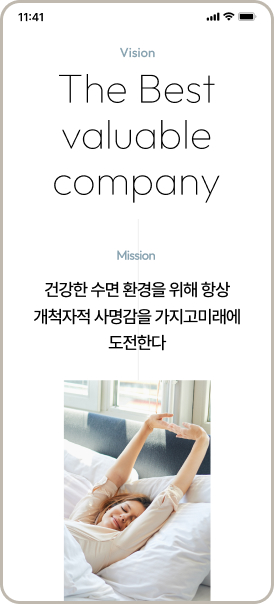
건강한 생활의 시작, 알레르망
The Best Valeable CompanyUI Design
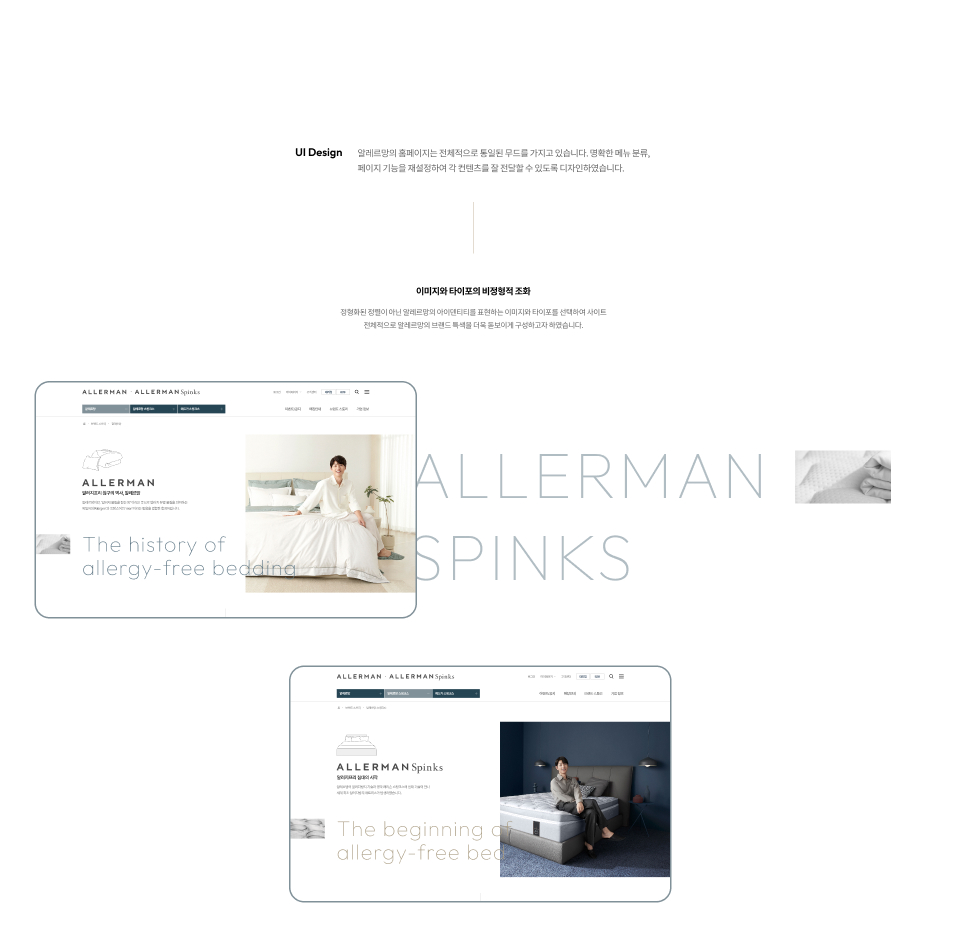
알레르망의 홈페이지는 전체적으로 통일된 무드를 가지고 있습니다. 명확한 메뉴 분류,
페이지 기능을 재설정하여 각 컨텐츠를 잘 전달할 수 있도록 디자인하였습니다.
이미지와 타이포의 비정형적 조화
정형화된 정렬이 아닌 알레르망의 아이덴티티를 표현하는 이미지와 타이포를 선택하여 사이트
전체적으로 알레르망의 브랜드 특색을 더욱 돋보이게 구성하고자 하였습니다.
-

-
ALLERMAN
SPINKS -


-

-
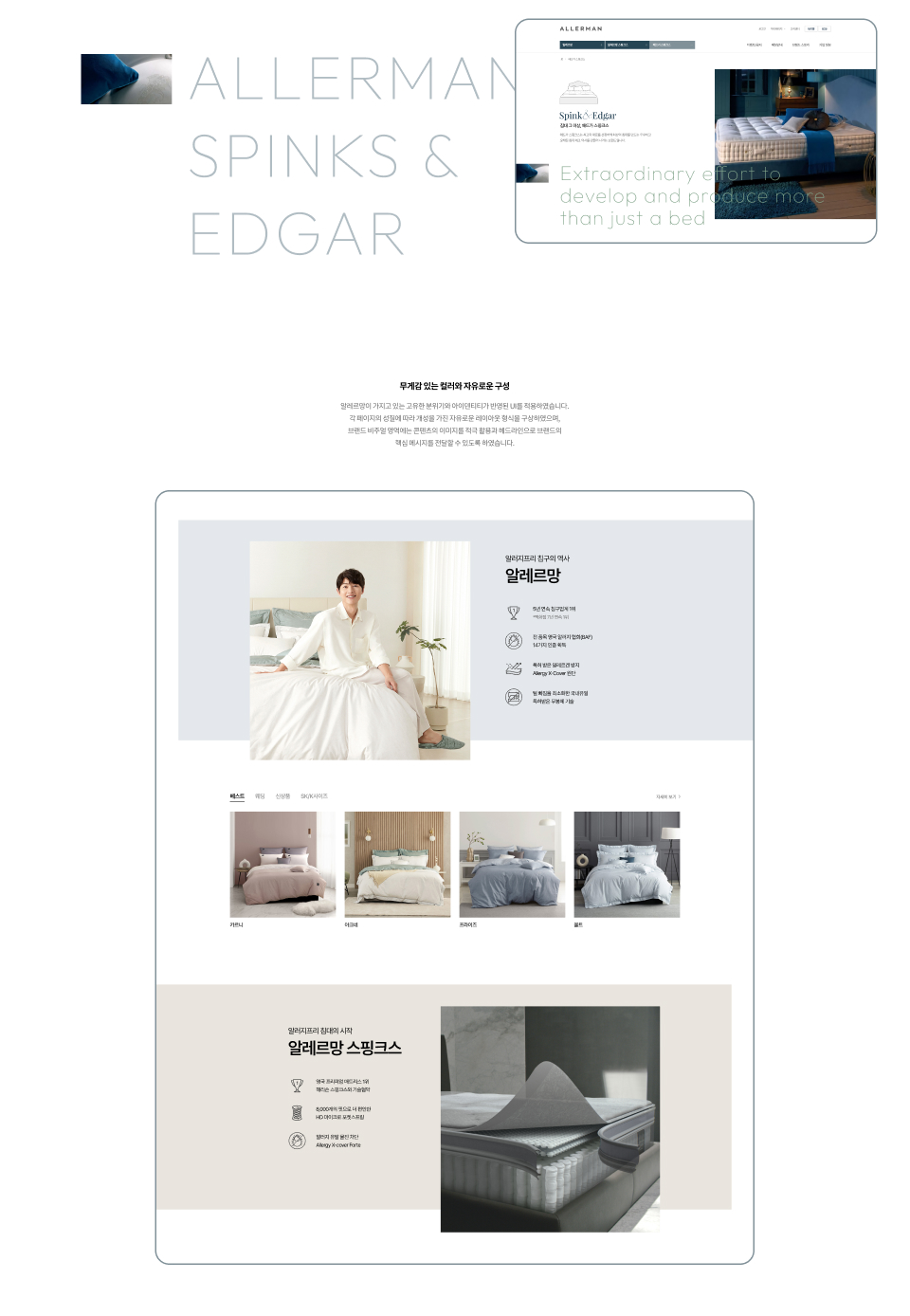
ALLERMAN
SPINKS &
EDGAR -

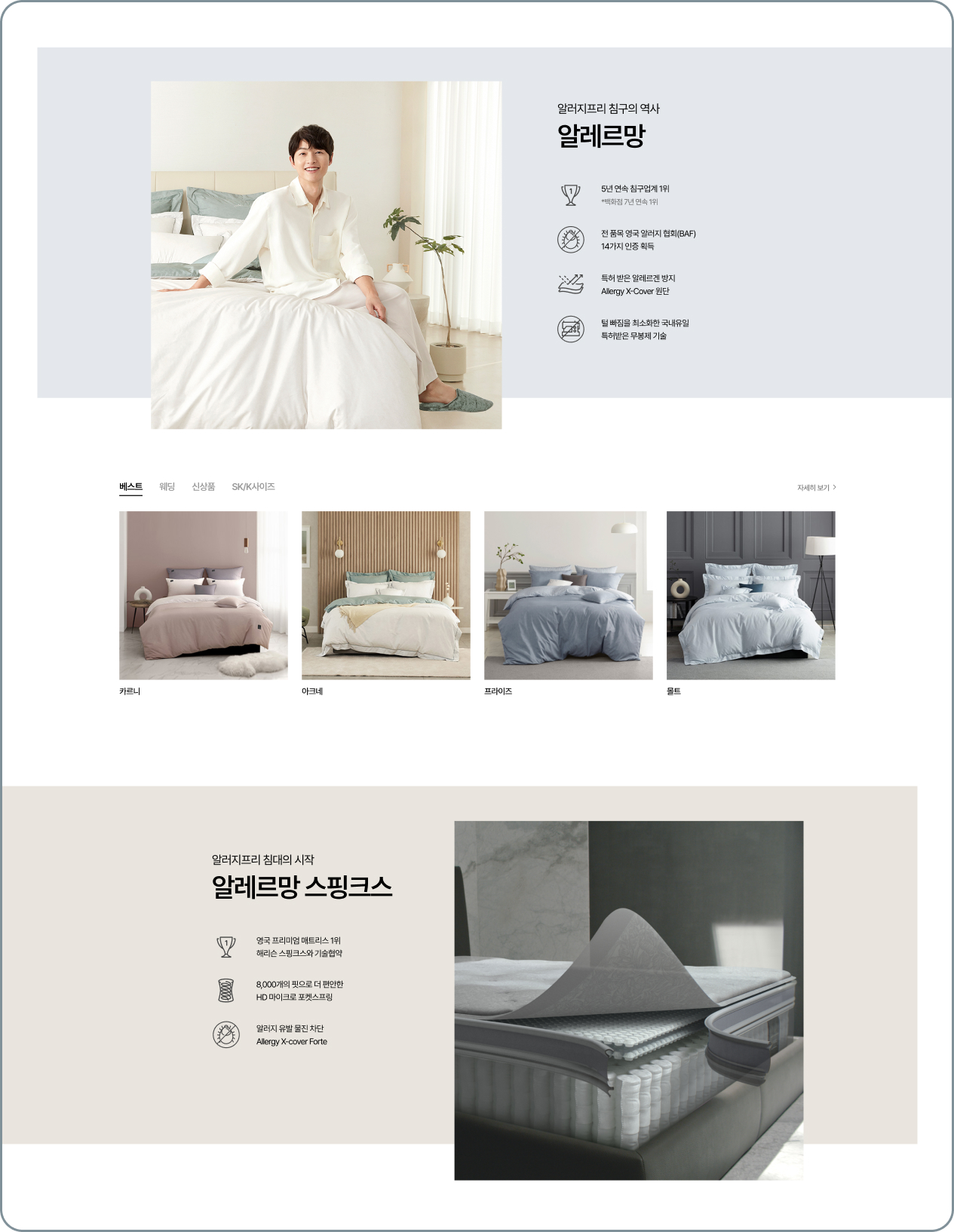
무게감 있는 컬러와 자유로운 구성
알레르망이 가지고 있는 고유한 분위기와 아이덴티티가 반영된 UI를 적용하였습니다.
각 페이지의 성질에 따라 개성을 가진 자유로운 레이아웃 형식을 구상하였으며,
브랜드 비주얼 영역에는 콘텐츠의 이미지를 적극 활용과 헤드라인으로 브랜드의
핵심 메시지를 전달할 수 있도록 하였습니다.

Illustration
알레르망의 특성에 맞게 새로 정의된 일러스트 입니다. 감성적인 느낌으로 알레르망의 분위기를 표현하였습니다.

ICON
텍스트의 비중을 줄이고 정보와 이해를 돕기 위해 알레르망만의 아이콘을 제작했습니다.
라인으로 직관적인 느낌으로 콘텐츠의 이해도를 더합니다.
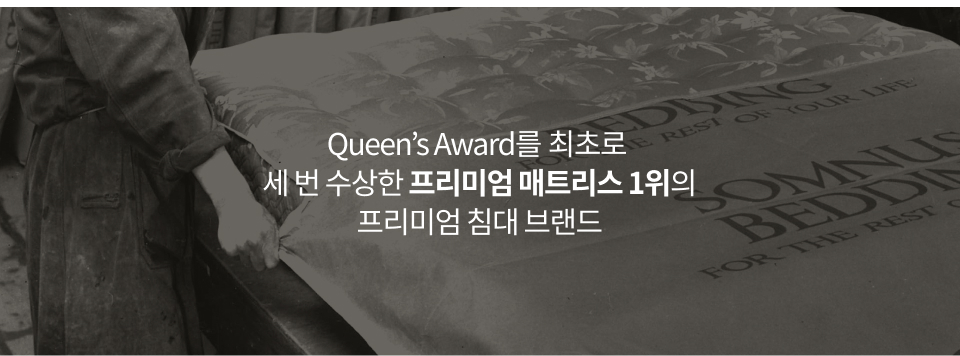
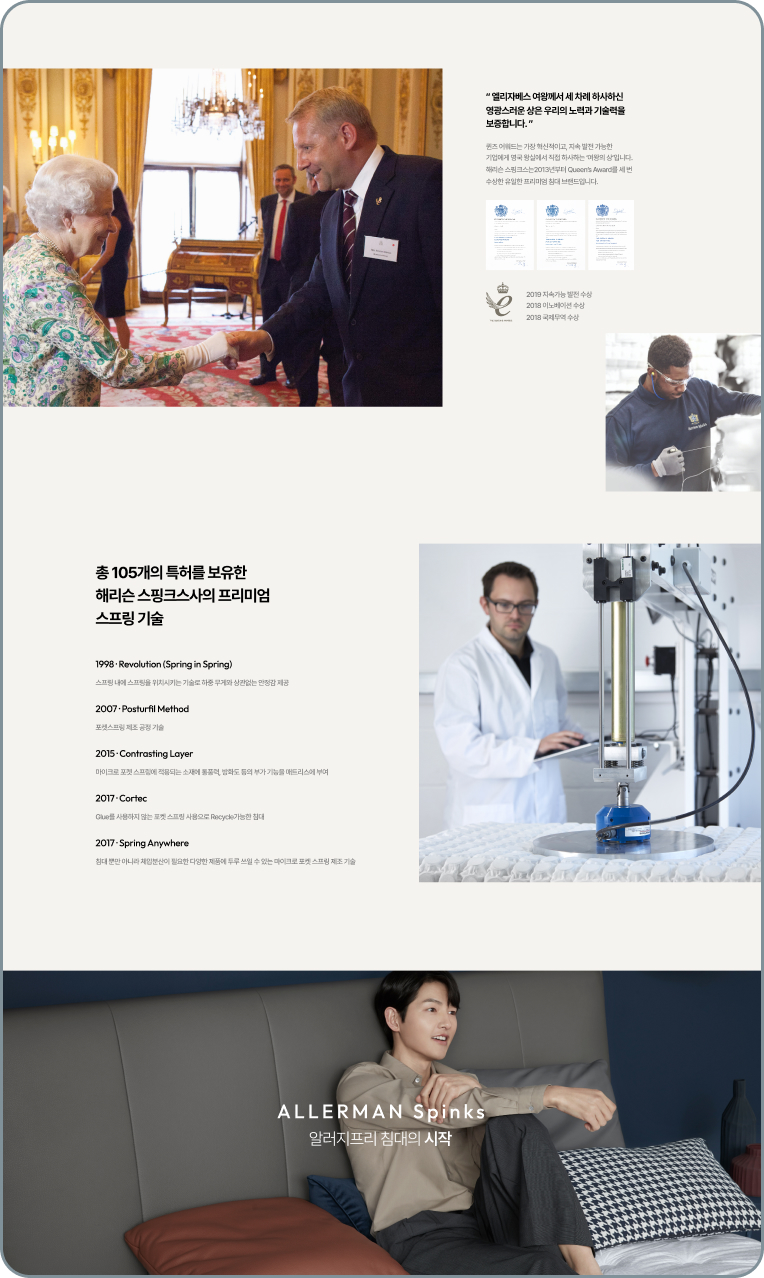
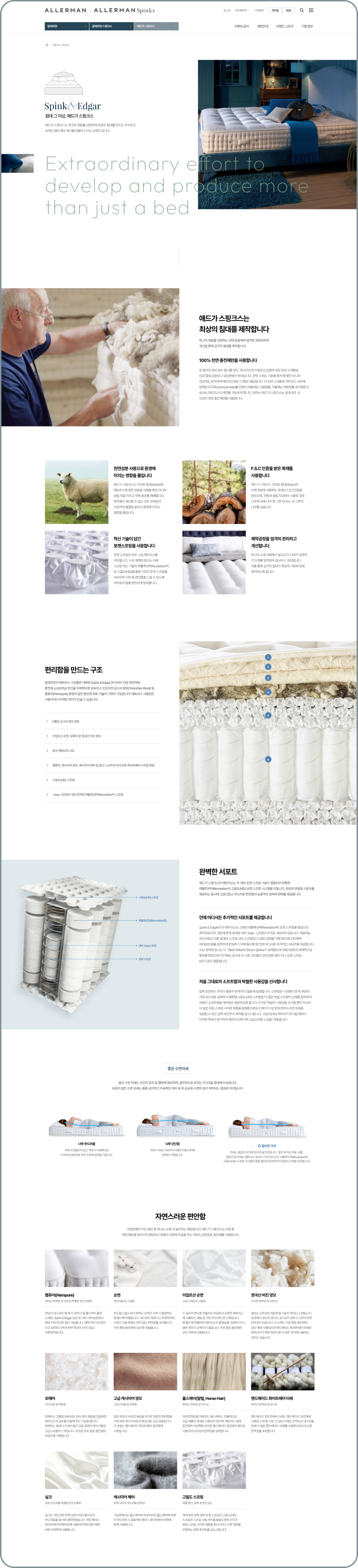
Queen’s Award를 최초로
세 번 수상한 프리미엄 매트리스 1위의
프리미엄 침대 브랜드
Sub Page
일반사용자와 비지니스를 분리하여 어디서든 브랜드 진입, 마이페이지, 이벤트 및 기업정보들로 진입할 수 있게
정보전달 중심으로 구성 되어 있으며, 사이트를 이용하는 사용자의 니즈와 관리자 중점에서 원하는 컨텐츠를
직관적으로 확인 할 수 있도록 하였습니다. 비즈니스를 원하는 사용자도 GNB에서 진입할 수 있도록 편의성을
추구하였습니다.
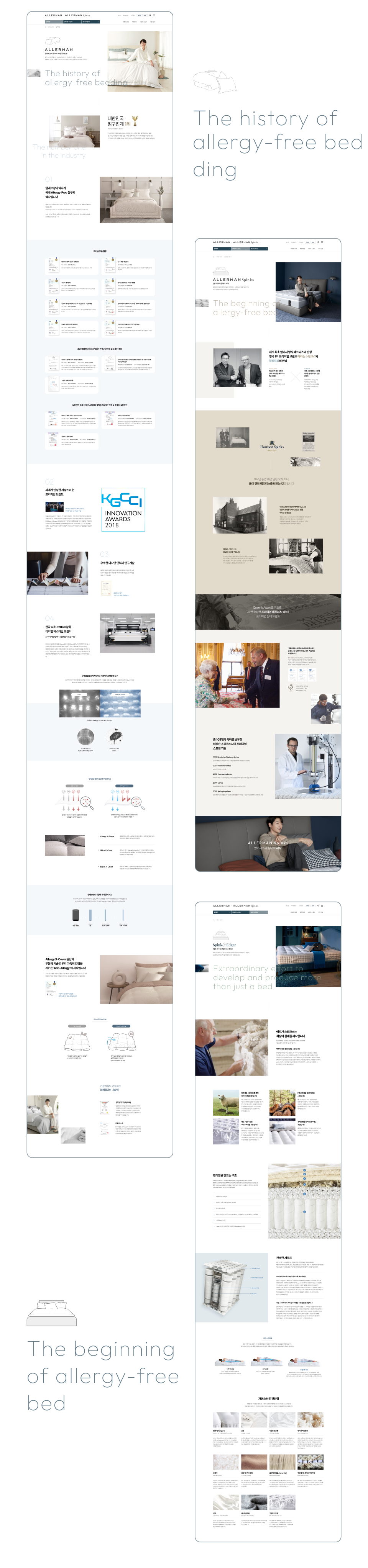
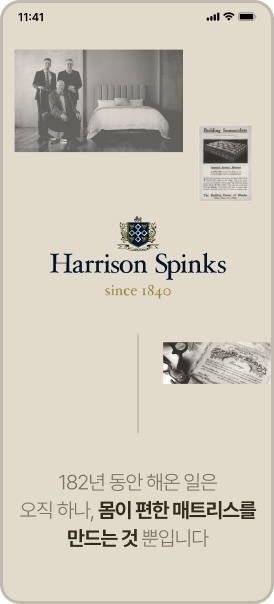
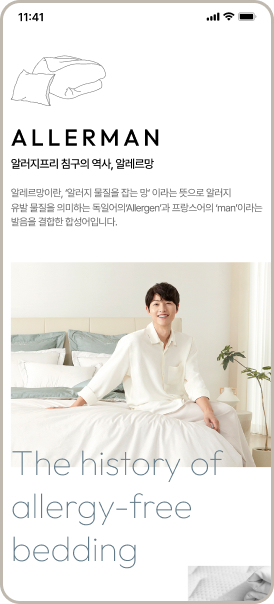
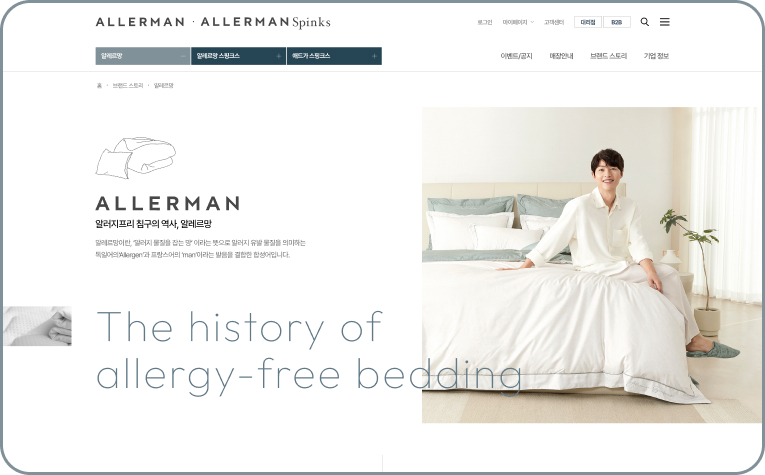
브랜드 스토리
알레르망의 대표 브랜드 3가지의 성격과 역사를 담아낸 페이지 입니다. 제품의 핵심이 되는
정보를 도출하여 목표에 따른 비즈니스 성장 및 사용자의 편의성을 고려해 융합적 접근을 하였습니다.
-


The history of
allergy-free bed
ding -

The history of
allergy-free bed
ding

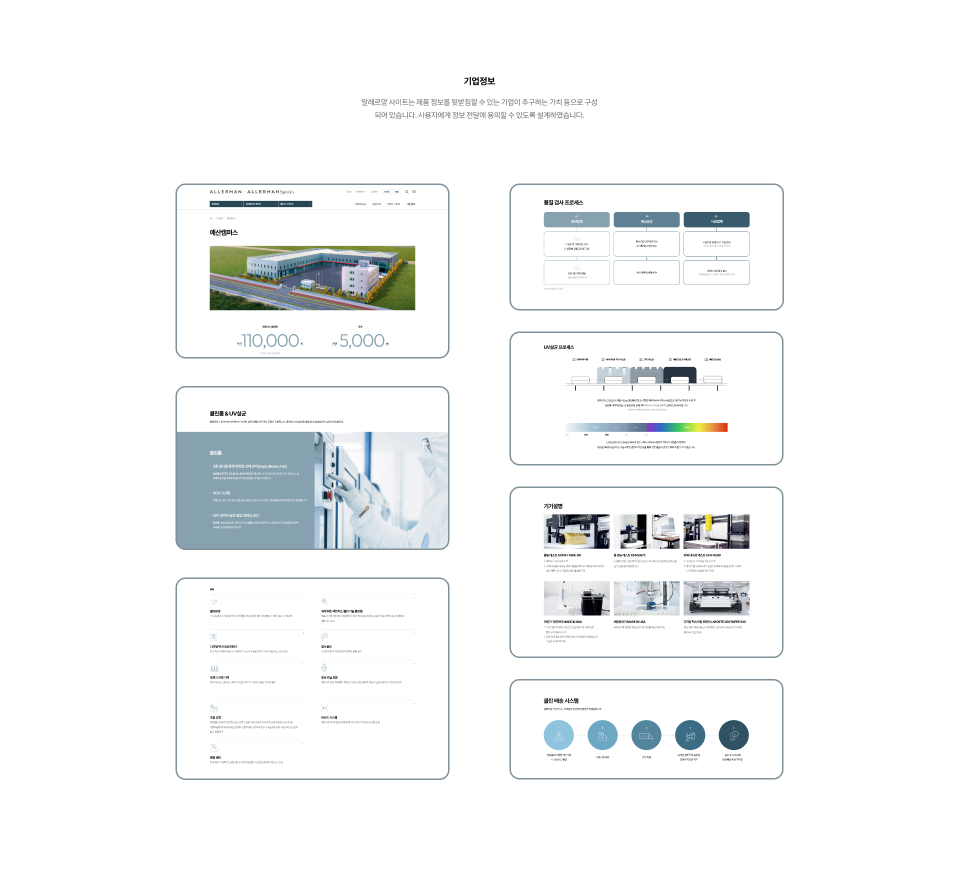
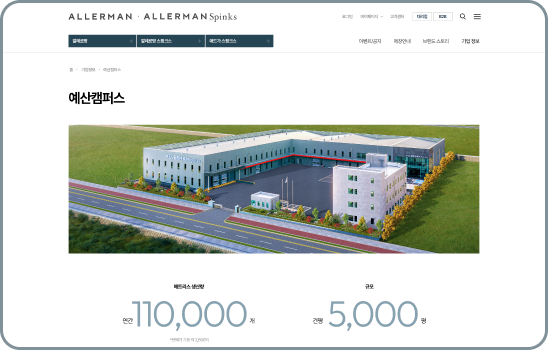
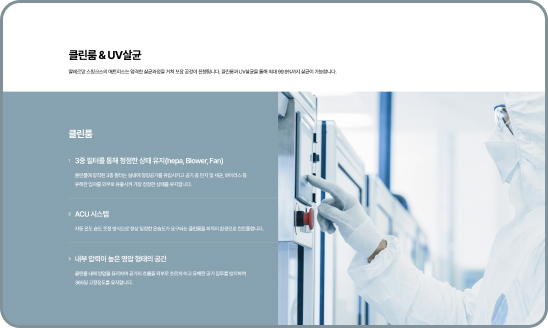
기업정보
알레르망 사이트는 제품 정보를 뒷받침할 수 있는 기업이 추구하는 가치 등으로 구성
되어 있습니다. 사용자에게 정보 전달에 용의할 수 있도록 설계하였습니다.
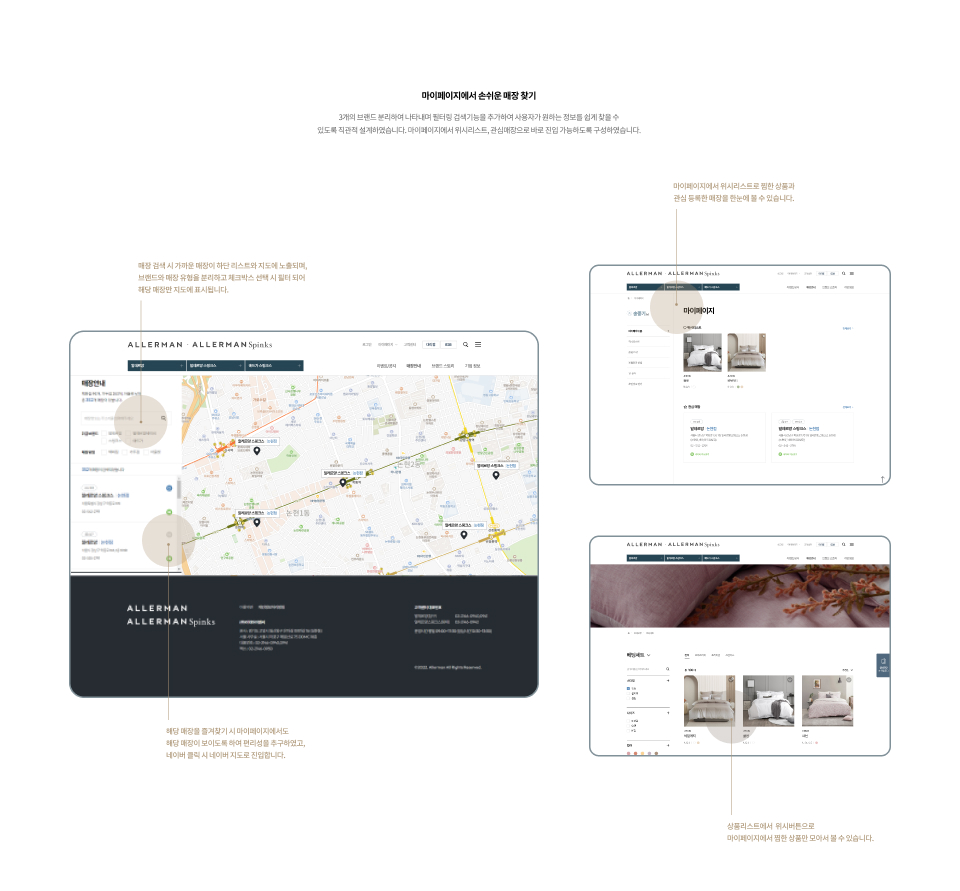
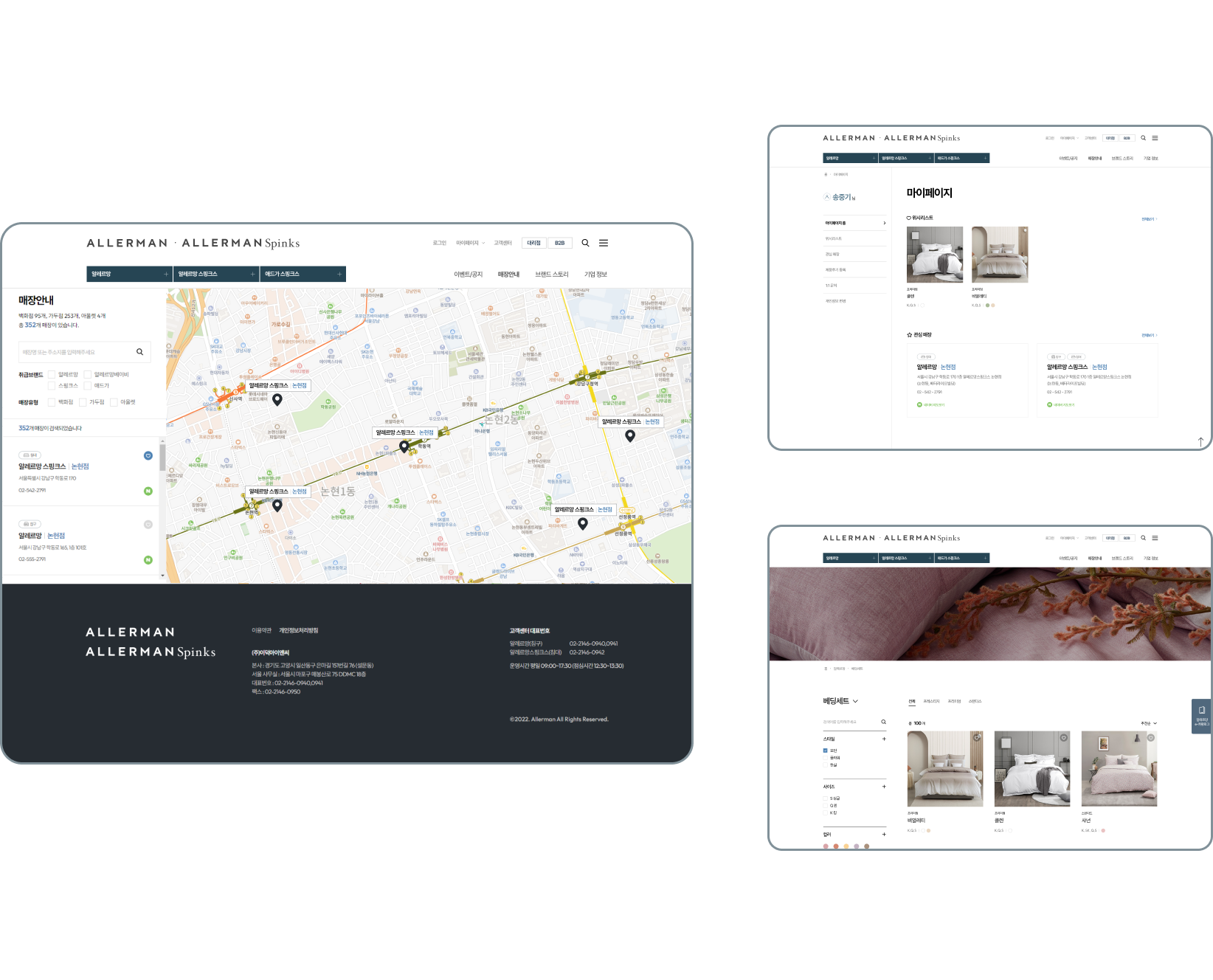
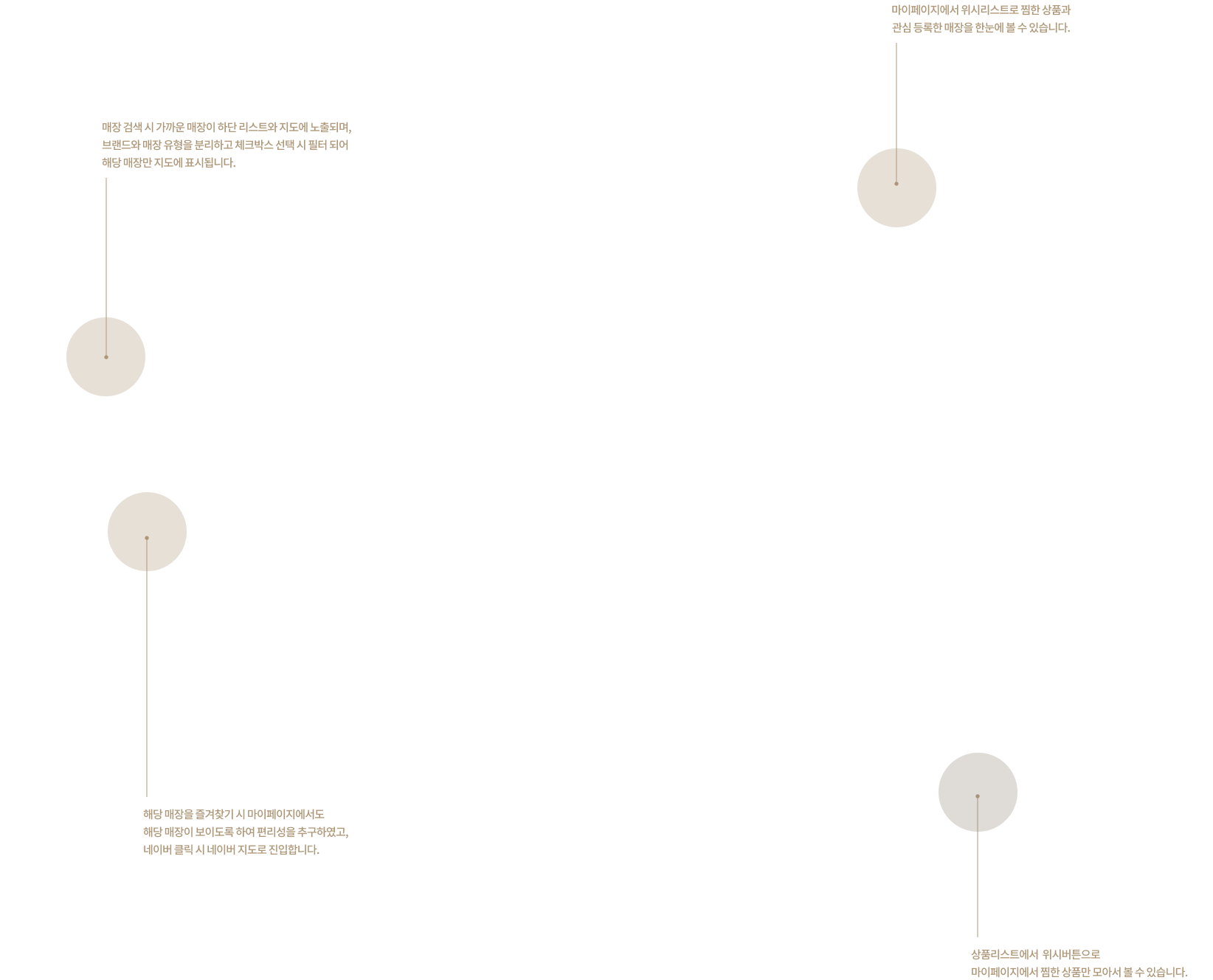
마이페이지에서 손쉬운 매장 찾기
3개의 브랜드 분리하여 나타내며 필터링 검색기능을 추가하여 사용자가 원하는 정보를 쉽게 찾을 수
있도록 직관적 설계하였습니다. 마이페이지에서 위시리스트, 관심매장으로 바로 진입 가능하도록 구성하였습니다.


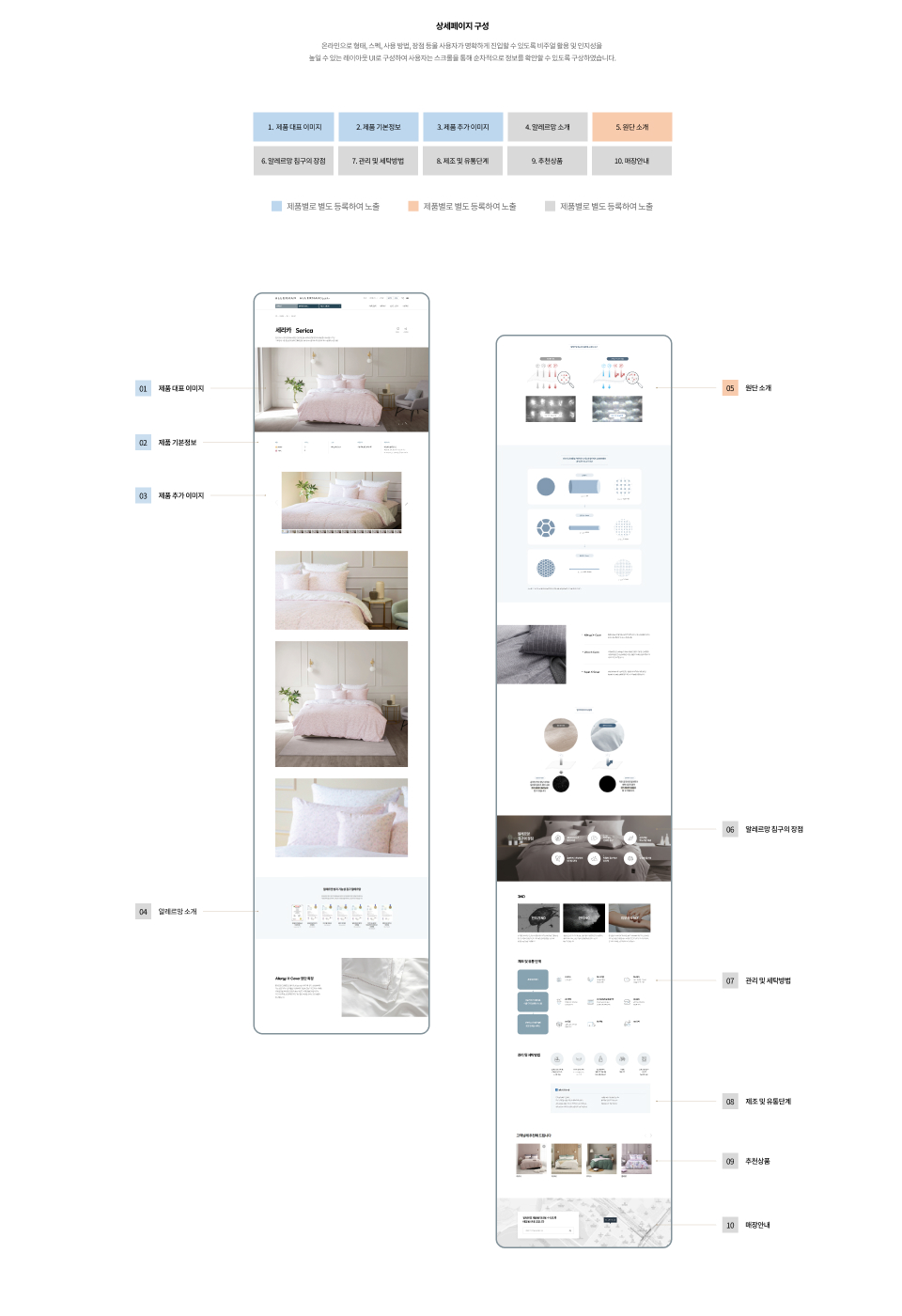
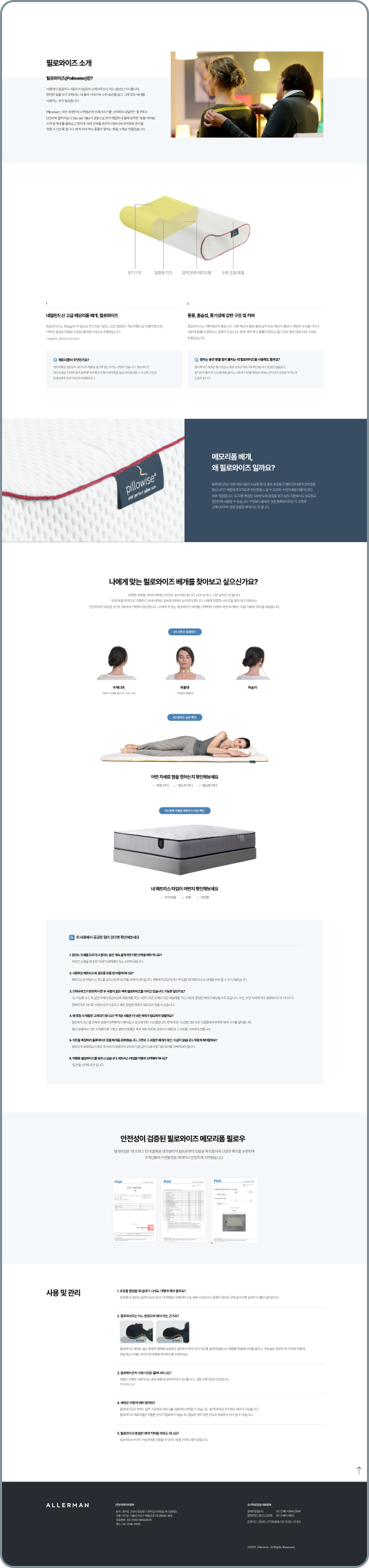
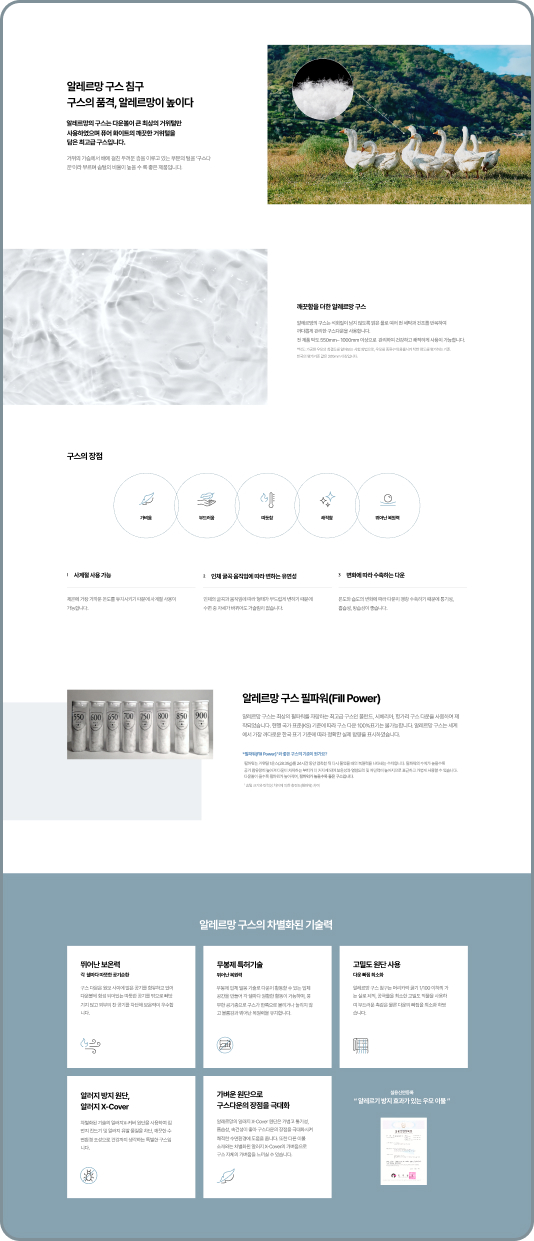
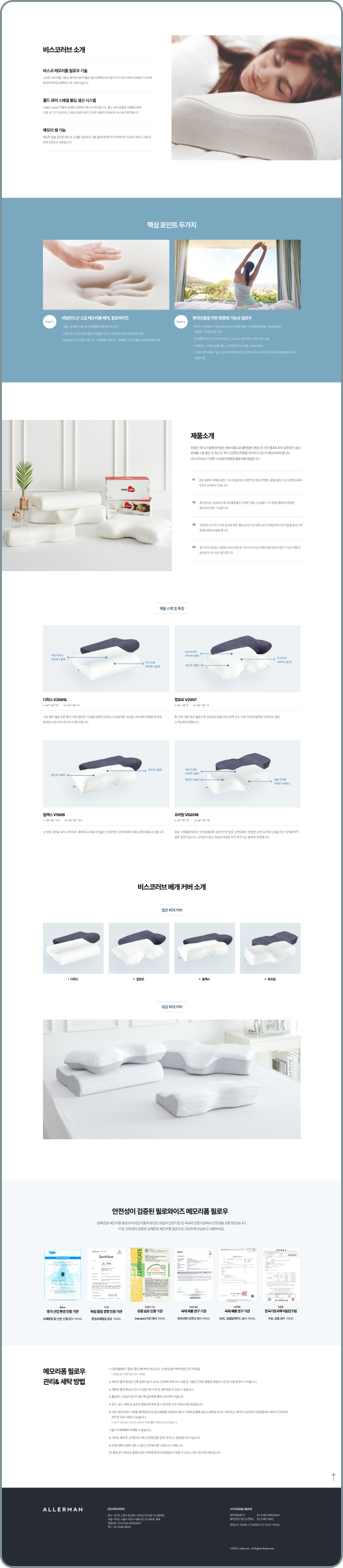
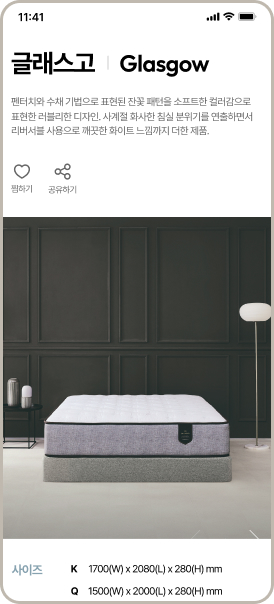
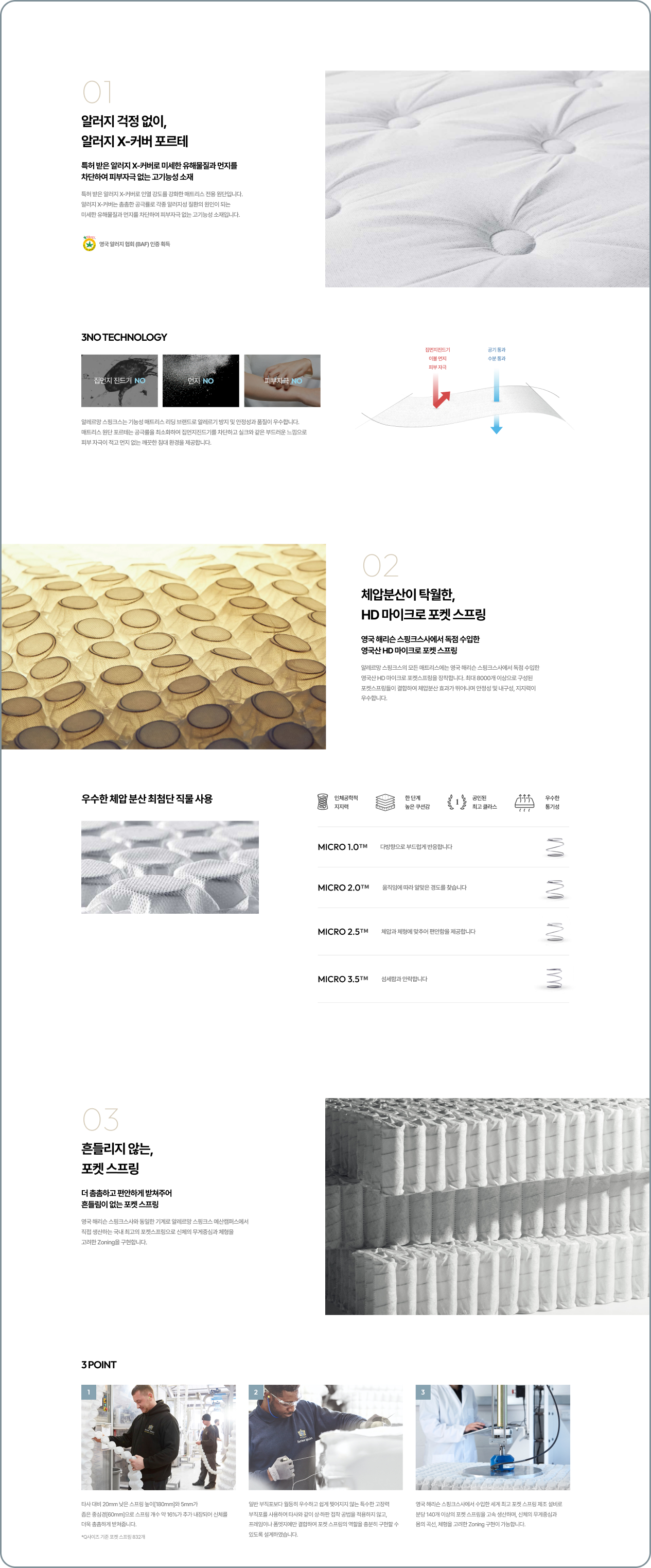
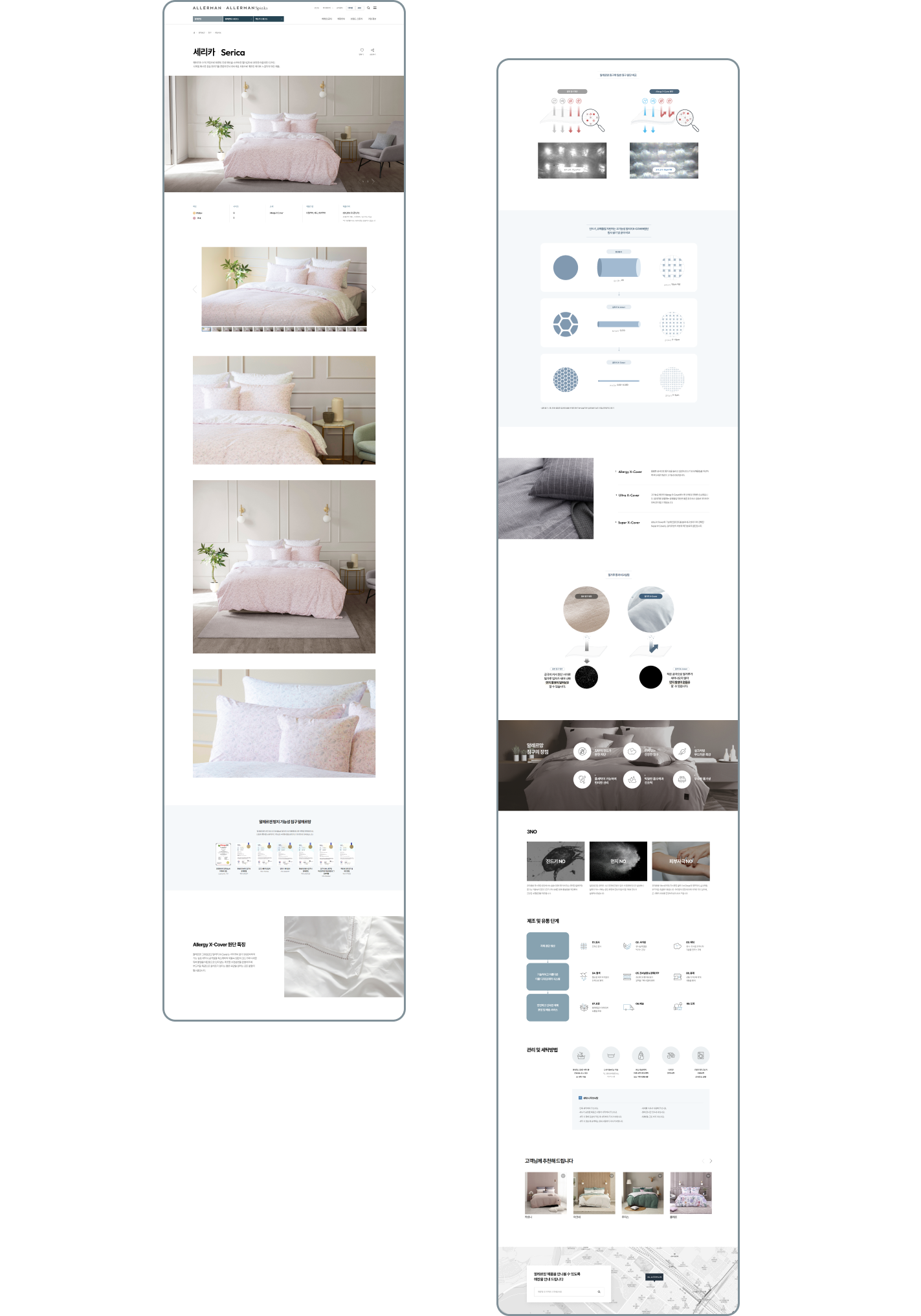
상세페이지 구성
온라인으로 형태, 스펙, 사용 방법, 장점 등울 사용자가 명확하게 진입할 수 있도록 비주얼 활용 및 인지성을
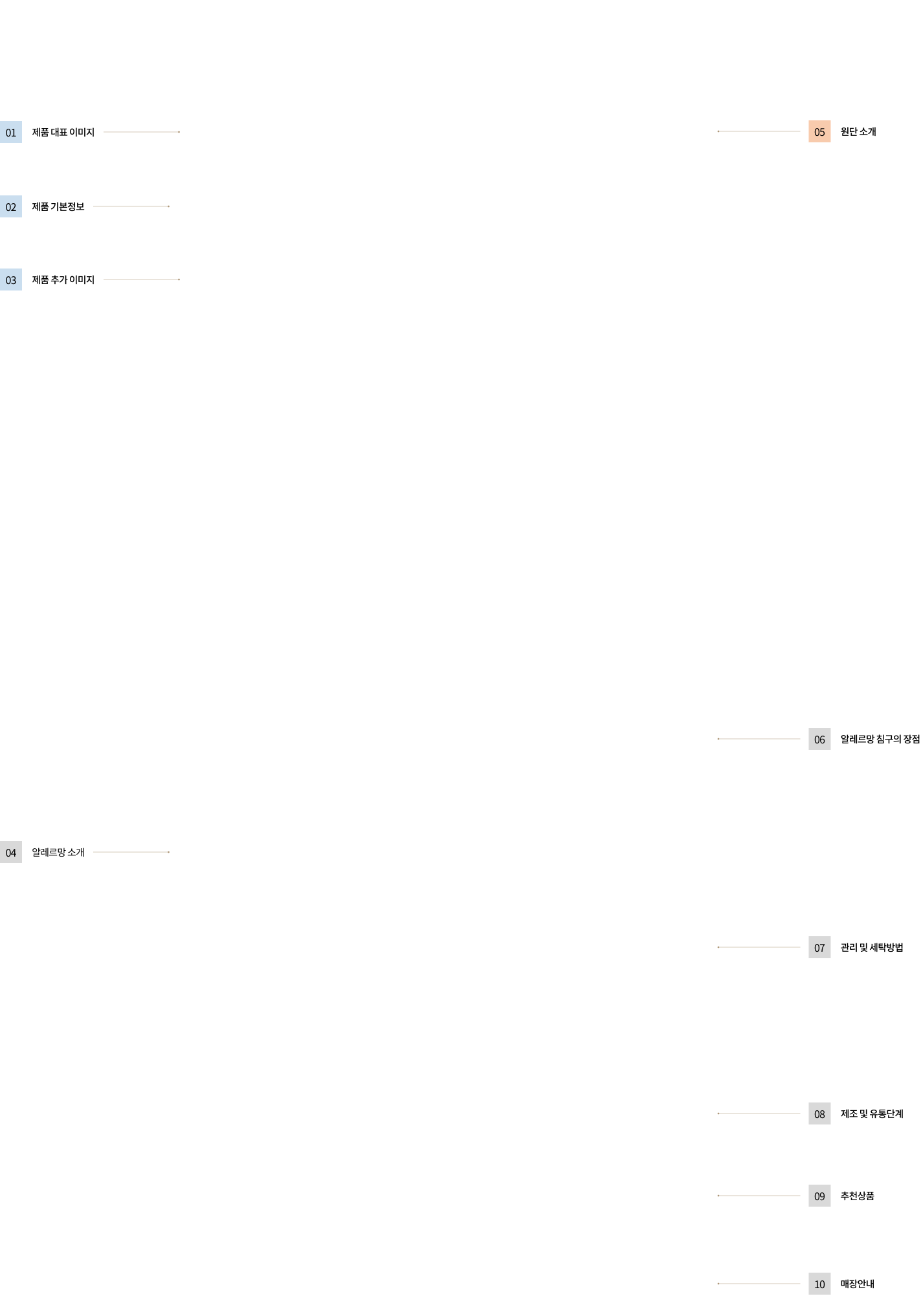
높일 수 있는 레이아웃 UI로 구성하여 사용자는 스크롤을 통해 순차적으로 정보를 확안할 수 있도록 구상하였습니다.
- 1.제품 대표 이미지
- 2. 제품 기본정보
- 3. 제품 추가 이미지
- 4. 알레르망 소개
- 5. 원단 소개
- 6. 알레르망 침구의 장점
- 7. 관리 및 세탁방법
- 8. 제조 및 유통단계
- 9. 추천상품
- 10. 매장안내
- 제품별로 별도 등록하여 노출
- 제품별로 별도 등록하여 노출
- 제품별로 별도 등록하여 노출


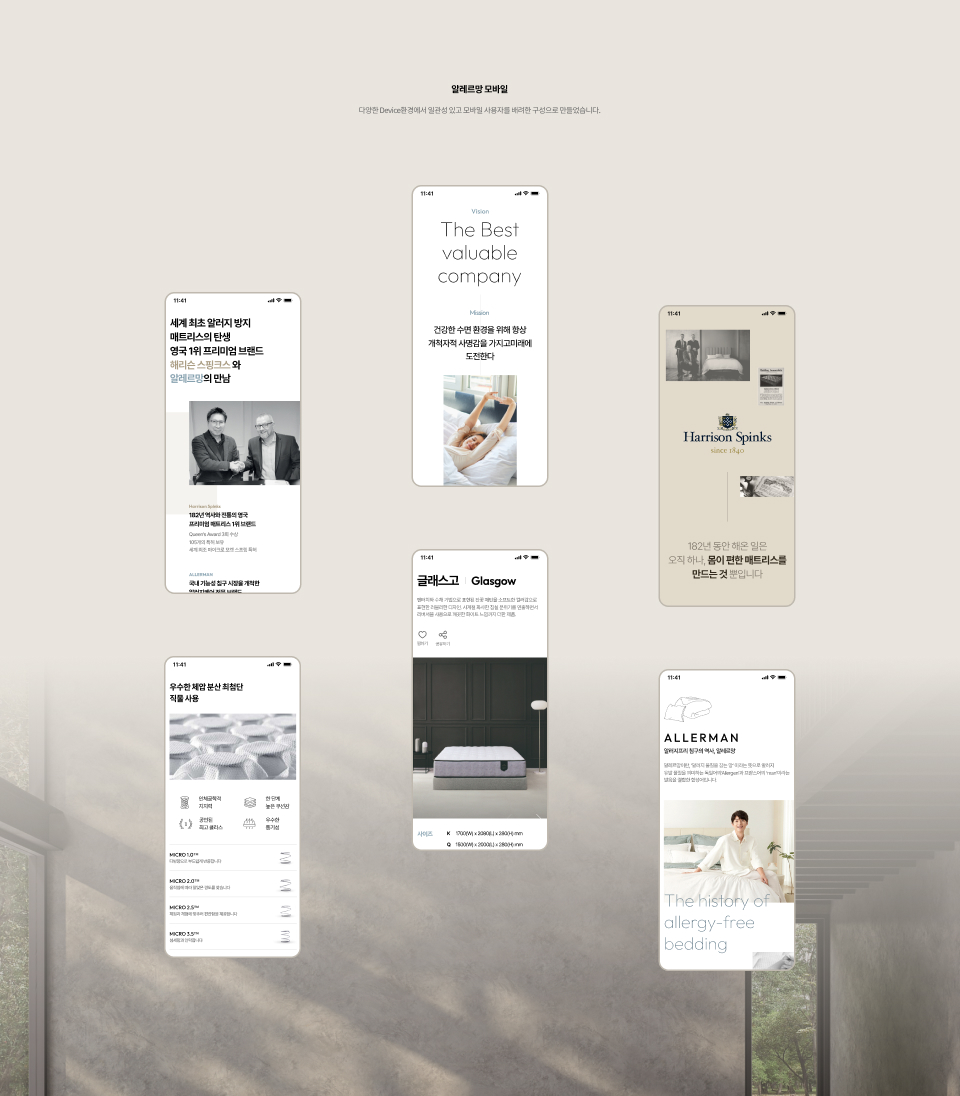
알레르망 모바일
다양한 Device환경에서 일관성 있고 모바일 사용자를 배려한 구성으로 만들었습니다.